※ 늦게라도 "코딩" 이란 것을 배워봐야 겠다는 사람이 있다면 혹시라도 도움이 될까 해서 나의 경험담을 적어보려 합니다.
아기가 걸음마 처음 하는 것처럼 힘든 일입니다. 그런데, 일단 한 걸음을 떼면 넘어지기 전까지 몇 걸음은 걸어갑니다. 첫 걸음이 어렵지 그 다음 몇 걸음은 더는 쉽게 나아가는 것처럼 나에게 코딩도 처음 백지상태로 아무것도 모르던 상태에서 시작하는 데에는 오랜 시간이 걸렸지만, 일단 코딩을 시작한 후에 "시작이 반"이란 말을 새삼 새롭게 느꼈습니다.
지난 회차에 일단 HTML로 일단 웹페이지를 만들었으니, 내친 김에 몇 걸음 더 나아가 보려합니다.
>>> HTML의 중심 <a> 태그
Version 1

여기에 몇가지 태그들을 보태서 좀 더 보기 좋게 바꿔보려 합니다.
<a> 태그 그리고 <br>
지금도 HTML에서 자주 사용하고 있는 태그들 입니다.
우선, <br> 태그는 줄바꿈을 할 때 사용합니다.
<p> 태그는 paragraph 즉, 문단을 만들어 주는 태그입니다. 그러나 중간에 줄바꿈을 할 수 없어 매번 줄바꿈이 필요할 때마다 태그를 앞뒤로 묶어주기에는 좀 불편함이 있습니다. 이 때 유용하게 사용할 수 있는 것이 이 <br> 태그입니다.
또하나, <a> 태그는 하나의 웹페이지에서 다른 웹페이지를 연결하는 기능을 하는 태그입니다. 어찌보면, HTML의 가장 핵심이라고 할 수 있습니다.
>>> HTML (HyperText Markup Language)이란?
검색사이트에서 HTML을 찾아보면
" * 웹 문서를 만들기 위하여 사용하는 기본적인 웹 언어의 한 종류이다. 하이퍼텍스트를 작성하기 위해 개발되었다.
** 인터넷 웹 페이지를 만들 때 사용하는 표준 마크업 언어
*** 제목(headings), 단락(paragraphs), 목록(lists), 링크(links) 등으로 텍스트의 구조적 의미를 나타내는 마크업 언어로, 구조화된 문서를 만든다. 또 하이퍼텍스트 기능을 이용하여 외부 웹 페이지나 파일 등 다른 리소스에 연결하는 방법을 제공한다. 일반적으로 약어 에이치티엠엘(HTML)로 사용한다. ..."
위키백과 등 여러사이트에 많은 내용의 설명이 쭈욱 길게 나옵니다. 저의 경우에는 HyperText Markup Language에서 처음 하이퍼텍스트, 마크업 부터가 도대체 무슨 의미인지를 이해하지 못해서 또 다시 하이퍼텍스트와 마크업을 검색해 봤습니다.
그 결과 하이퍼 텍스트란 "참조(하이퍼링크)를 통해 독자가 한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트이다." 라는 것을 알게 되었는데 제 나름으로는 소위 링크, 즉 연결을 잘할 수 있는 것이라고 이해하고 있습니다.
그리고 마크업이란 "태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지이다. 태그는 원래 텍스트와는 별도로 원고의 교정부호와 주석을 표현하기 위한 것이었으나 용도가 점차 확장되어 문서의 구조를 표현하는 역할을 하게 되었다. 이러한 태그 방법의 체계를 마크업 언어라 한다. " 라고 합니다.
내 나름의 결론은 HTML이란 연결이 잘되는 태그를 사용하는 컴퓨터 프로그래밍 언어라고 정의를 하게 되었습니다. 결국 , HTML의 핵심은 연결을 해주는 역할을 하는 <a> 태그가 아닌가 생각합니다.
Version 2
Version 1에 <a> 와 <br> 태그를 사용해 Version 2를 만들겠습니다.
1. 우선 w3school에서 코드를 카피해 왔습니다.
<!DOCTYPE html>
<html>
<body>
<h1>HTML Links</h1>
<p><a href="https://www.w3schools.com/">Visit W3Schools.com!</a></p>
</body>
</html>
2. 연결하고자 하는 것들을 골라 적용해 봅니다.
우선 HTML의 설명을 웹페이지에 카피해 놓고 밑에 출처를 위키백과로 적고 <a>태그를 이용해 링크를 걸어보려 합니다.
<h1> HTML (HyperText Markup Language)이란?</h1>
검색사이트에서 HTML을 찾아보면
<p>
1. 웹 문서를 만들기 위하여 사용하는 기본적인 웹 언어의 한 종류이다. 하이퍼텍스트를 작성하기
위해 개발되었다. <br>
2. 인터넷 웹 페이지를 만들 때 사용하는 표준 마크업 언어 <br>
3. 제목(headings), 단락(paragraphs), 목록(lists), 링크(links) 등으로 텍스트의 구조적 의미를
나타내는 마크업 언어로, 구조화된 문서를 만든다. 또 하이퍼텍스트 기능을 이용하여 외부 웹
페이지나 파일 등 다른 리소스에 연결하는 방법을 제공한다. 일반적으로 약어 에이치티엠엘
(HTML)로 사용한다. <br>
4. HTML은 1989년 영국의 컴퓨터 과학자인 팀 버너스 리(Tim Berners-Lee)에 의해 고안되어 1991년
말에 최초로 공개되었다. HTML은 웹을 통한 정보 교환을 목적으로 탄생되었으며, 문법 체계가
비교적 간단하고 배우기 쉬워 빠르게 웹 표준으로 자리 잡았다. 문자뿐만 아니라 이미지, 오디오
, 비디오 등을 포함하는 것이 가능하며, 사용자들은 웹 브라우저를 통해 HTML 문서를 볼 수 있다. <br>
5. HTML 문서는 텍스트 에디터(예: 메모장)로 작성할 수 있다. 작성 후 파일 확장자를 ‘*.htm’이나
‘*.html’로 저장하며, 웹 브라우저에서 파일을 로딩하여 볼 수 있다. <br>
6. HTML 표준은 웹 표준화 단체인 월드와이드웹 컨소시엄(W3C: World Wide Web Consortium)과
왓더블유지(WHATWG: Web Hypertext Application Technology Working Group)를 중심으로
지속적으로 개발되고 있다. 2017년 12월 최신 버전인 HTML 5.2가 발표되었다.<br>
<a href="https://ko.wikipedia.org/wiki/HTML"> 출처 : 위키백과 </a>
</p>
참, <br> 태그는 줄바꿈을 하고자 하는 곳에 타이핑만 치시면 됩니다.
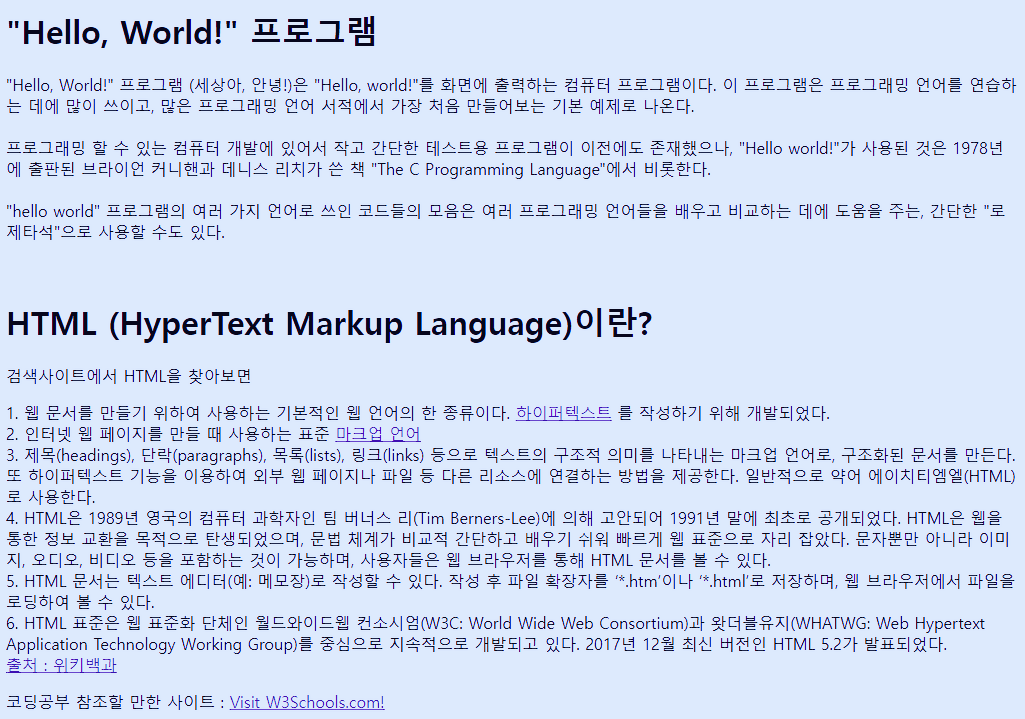
3. 실행결과

코딩 공부하면서 알게된 조그마한 지식을 모아놓은 웹페이지로 업데이트해 나가려고 합니다. 계속 하나씩 모아 이 웹페이지를 일종의 나만의 노트로 사용해 보고자 합니다.
지금은 인터넷에서 검색창을 치면 거의 모든 것을 알 수 있는 시대라 Know How가 아닌 Know Where가 더 중요하다는 말은 하지만 나에게 딱 맞는 것을 찾는 것도 어려운 일이었습니다. 그래서 일단 한 번 찾은 나만의 지식을 찾기 편하게 기록 겸 해서 웹페이지로 만들고 원래 소스는 링크를 걸어 놓고 있습니다.
혹시 이 글을 읽고 웹페이지를 만들어 보시고 싶으신 분이 계시다면, 자신이 관심이 있는 것을 찾으실 때마다 링크를 걸어놓거나 내용을 적어 놓고 자신만의 노트를 만드는 것을 추천드립니다. 굉장히 빨리 익숙해 지실 겁니다.
빠르지는 않지만, 느리더라도 지치지 않게 가보자 !!!
'50대에 코딩에 도전해 봅니다.' 카테고리의 다른 글
| 6. CSS ? 넌 누구냐? (0) | 2022.02.16 |
|---|---|
| 5. HTML <li>, <img> 태그 활용 (0) | 2022.02.15 |
| 3. 코딩의 시작은 HTML과 함께 ! (0) | 2022.02.11 |
| 2. 코딩을 만나기 전 준비 (0) | 2022.02.10 |
| 1. 코딩! 도대체 뭘 공부 해야하지 ? (1) | 2022.02.09 |




댓글