※ 늦게라도 "코딩" 이란 것을 배워봐야 겠다는 사람이 있다면 혹시라도 도움이 될까 해서 나의 경험담을 적어보려 합니다.
>>> 코딩의 시작은 HTML 과 함께
지난 회차에 시작하는 프로그래밍 언어로는 HTML, 에디터는 VS Code를 추천 드렸습니다. VS code까지 설치하였다면 코딩 준비는 끝났습니다. 이제 시작하시면 됩니다.
HTML을 추천 드린 이유는 HTML은 정말 허무할 정도로 쉽기 때문입니다. 소위 개발자들은 HTML은 프로그래밍 언어 취급도 하지 않는다고 합니다. 그러나 웹페이지를 만드는 데 가장 기본적인 언어이기 때문에 꼭 알고 있어야 하는 것이기도 합니다.
HTML 관련 언어에 대한 강의는,
아래의 링크를 통해서 들어보시기 바랍니다.
이해가 되지 않더라도 끝까지 한 번 들어보시기를 추천드립니다.

--- 우리는 지금부터 코딩 웹 인터넷 컴퓨터라는 거대한 주제에 대한 탐험을 시작할 거예요. 이 여행을 시작하기에 앞서서 한가지 준비가 필요한데요. 바로 우리들의 상상력입니다. 지금부터 여러분은 자신을 남의 문제를 통해서 코딩을 배우려는 학생이 아니라 나의 문제를 코딩으로 해결하려는 엔지니어라고 상상해주세요. 그럼 어떤 문제를 해결하면 좋을까요? 글쎄요. 각자가 해결하고 싶은 문제가 다를 거예요. 또 해결하고 싶은 문제가 아직 없을지도 모르고요. 그래서 저는 제가 해결하고 싶었던 문제를 여러분에게 빌려드리겠습니다. 여러분은 7년 전...
opentutorials.org
많은 동영상을 찾아봤지만, 제 기준으로는 이 곳이 완전 초보에게는 이해할 수 있게 설명을 해주는 것 같습니다.
들으시면서 들은 내용들을 VS Code에 코드를 입력해 보시고 실행보면 정말 신기할 정도로 실행되는 것을 경험할 수 있습니다.
좀 더 쉽고 빠르게 HTML에 익숙해지려면, 연습을 많이 해보시는 방법이 제일 좋은 것 같습니다. 제가 했던 방법은 처음에는 강의에 나왔던 내용을 그대로 코드를 카피해서 붙여넣기 하면서 작동하는 것을 신기해 하며 좋아했던 것 같습니다. 그러다 알게된 사이트가
W3C school 입니다.
>>> W3C school

W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
위키백과, 우리 모두의 백과사전.
W3스쿨즈(w3schools.com)는 온라인으로 웹 기술을 배우는 교육용 웹 사이트이다. 콘텐츠에는 HTML, CSS, 자바스크립트, JSON, PHP, 파이썬, XML, SQL, Bootstrap, Node.js, JQuery등 다양한 교육용 자료를 제공한다.
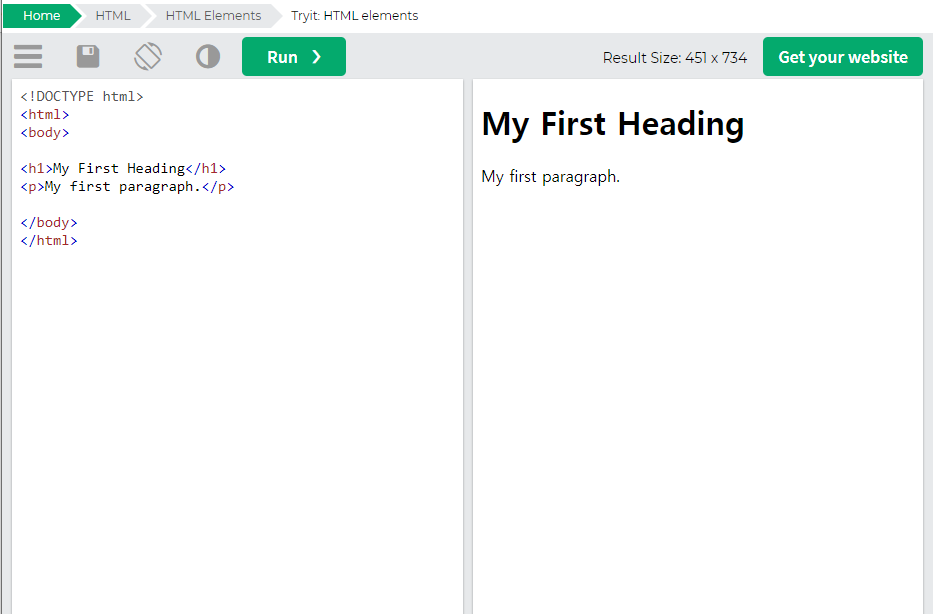
w3스쿨의 강력한 점은 직관적이고 일반적인 실행 및 소스의 실시간 듀얼 화면을 제공한다는 점이다. TryIt 편집기 및 샌드박스로도 잘 알려진 이것은 사용자에게 소스코드가 어떻게 실행 결과로 나타나는지를 즉시 확인할 수 있게 해준다.
1998년에 만들어진 이 단체의 이름은 월드 와이드 웹인 W3C에서 유래되었지만 W3C(World Wide Web Consortium)와는 관련이 없다. 노르웨이의 Refsnes Data에 의해 운영되고 있다.W3School은 수천 개의 코드 예를 제시한다. TryIt 편집기를 사용하여, 사용자는 샘플 소스의 예를 직접 편집하고 샌드박스에서 코드를 실행하고 결과를 즉시 확인할 수 있는데 이러한 샌드박스 실행은 서버와 클라이언트와의 상호작용을 깊이있게 이해하는데 좋은 교육방식의 하나이다.
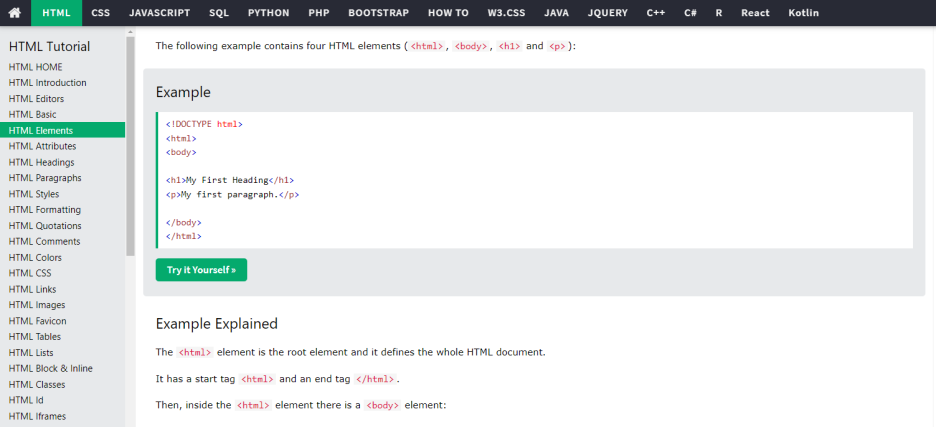
이 웹페이지의 Tutorial에 들어가면 기본적인 예시가 있어, 그대로 카피해서 내 VS Code로 붙여넣기를 합니다.


"try it Yourself" 안에 들어가면 실행 결과까지 나옵니다. 그 전에 다른 사람들이 만들어 놓은 코드를 복사해서 써 봤는데 에러가 종종 나오곤 했는데 이 사이트가 가장 코드가 잘 짜놓은 것 같습니다. 그래서 제가 이용했던 방법은 여기에 있는 사이트를 그대로 가지고 온 후에 그 코드 안에 내용만 내가 원하는 것을 찾아서 붙여넣기를 해서 실행하며 코드에 익숙해지려 했습니다.
>>> 코딩 시작!!
혹시 누군가 보고 도움이 되실까 해서 제가 만들었던 코드와 실행결과를 HTML 태그를 차츰 늘려가며 웹페이지를 업데이트해가는 과정을 공유해 보고자 합니다.
1. 우선 w3c school에서 코드를 카피해왔습니다.
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
2. 알고 싶은 내용을 검색합니다.
코딩 공부를 하면서 여러 동영상들을 봤는데, 많은 사람들이 예제를 들 때 쓰는 문장이 " Hello World" 였습니다. 처음 볼 때는 그냥 아무 생각 없이 그 단어가 좋은가 보다 했었는데, 여러 동영상들에 계속 언급이 되길래, 검색을 해봤더니... ...위키백과에 그 이유가 나와 있더군요.
"Hello, World!" 프로그램
위키백과, 우리 모두의 백과사전.
"Hello, World!" 프로그램 (세상아, 안녕!)은 "Hello, world!"를 화면에 출력하는 컴퓨터 프로그램이다. 이 프로그램은 프로그래밍 언어를 연습하는 데에 많이 쓰이고, 많은 프로그래밍 언어 서적에서 가장 처음 만들어보는 기본 예제로 나온다.
...
프로그래밍 할 수 있는 컴퓨터 개발에 있어서 작고 간단한 테스트용 프로그램이 이전에도 존재했으나, "Hello world!"가 사용된 것은 1978년에 출판된 브라이언 커니핸과 데니스 리치가 쓴 책 "The C Programming Language"에서 비롯한다.
...
"hello world" 프로그램의 여러 가지 언어로 쓰인 코드들의 모음은 여러 프로그래밍 언어들을 배우고 비교하는 데에 도움을 주는, 간단한 "로제타석"으로 사용할 수도 있다.
이렇게 알게 된 내용을 코드 안에 입력합니다.
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<body>
<h1> "Hello, World!" 프로그램</h1>
<p>
"Hello, World!" 프로그램 (세상아, 안녕!)은 "Hello, world!"를 화면에 출력하는 컴퓨터
프로그램이다. 이 프로그램은 프로그래밍 언어를 연습하는 데에 많이 쓰이고, 많은 프로그래밍
언어 서적에서 가장 처음 만들어보는 기본 예제로 나온다.
프로그래밍 할 수 있는 컴퓨터 개발에 있어서 작고 간단한 테스트용 프로그램이 이전에도
존재했으나, "Hello world!"가 사용된 것은 1978년에 출판된 브라이언 커니핸과 데니스 리치가
쓴 책 "The C Programming Language"에서 비롯한다.
"hello world" 프로그램의 여러 가지 언어로 쓰인 코드들의 모음은 여러 프로그래밍 언어들을
배우고 비교하는 데에 도움을 주는, 간단한 "로제타석"으로 사용할 수도 있다.
</p>
</body>
</html><!DOCTYPE html>, <meta charset="utf-8"> <html> <body> 태그는 임시 파일로 저장해 놓고 새로 파일을 만드실 때마다 카피해서 쓰시면 편리합니다. 그외 사용된 태그는 <h1> </h1>, <p> </p> 두 종류입니다.
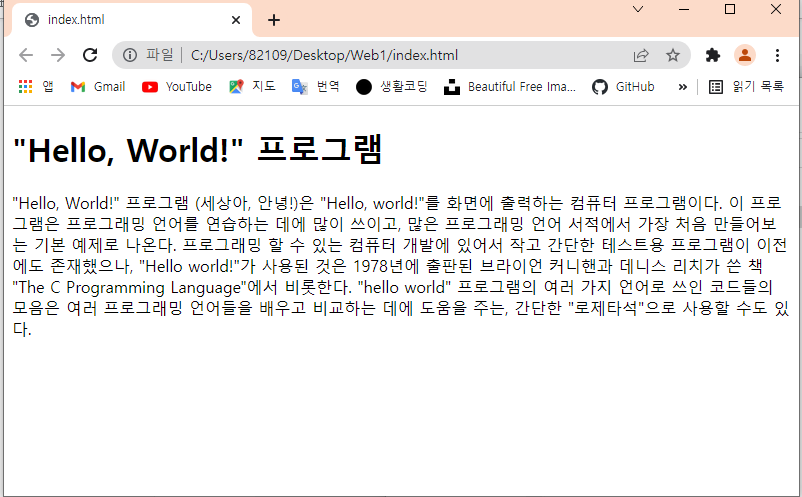
3. 실행결과

처음 이렇게 웹페이지가 구현되어서 나왔을 때, 정말 신기했던 느낌이 100일 넘게 내가 코딩을 계속 공부하고 있는 것 같습니다.
빠르지는 않지만, 느리더라도 지치지 않게 가보자 !!!
'50대에 코딩에 도전해 봅니다.' 카테고리의 다른 글
| 5. HTML <li>, <img> 태그 활용 (0) | 2022.02.15 |
|---|---|
| 4. HTML의 중심 <a> 태그 (0) | 2022.02.14 |
| 2. 코딩을 만나기 전 준비 (0) | 2022.02.10 |
| 1. 코딩! 도대체 뭘 공부 해야하지 ? (1) | 2022.02.09 |
| 0. 만난지 100일 째 (2) | 2022.02.08 |




댓글