※ 늦게라도 "코딩" 이란 것을 배워봐야 겠다는 사람이 있다면 혹시라도 도움이 될까 해서 나의 경험담을 적어보려 합니다.
>>> HTML <li>,<img> 태그 활용
지난 회차에 <a> 태그를 사용하면서 다른 웹페이지와의 연결을 시켰습니다. 저는 개인적으로 HTML로 만드는 웹페이지에 가장 핵심이 <a> 태그라고 생각합니다. 인터넷의 가장 큰 장점이 연결이라고 보기 때문에 그 연결의 핵심인 <a> 태그를 알았다면 HTML의 90% 이상을 알게 된 것이라 생각합니다. 이제 몇가지 유용한 태그들을 사용해 보고 HTML은 마무리 하려고 합니다.
Version 2.

여기에 <li>, <img> 태그를 사용해서 좀 더 보기 좋게 만들어 보고자 합니다.
<li>,<img> 태그
먼저, <li> 태그에 대해 간단히 설명하자면,
- list의 약자로 목록을 만드는 데 사용
- 단독으로는 사용하지 않고 꼭 <ul>태그와 <ol> 태그와 함께 쓰입니다.
- ul : unordered list / 앞에 점이 찍힙니다.
ol : ordered list / 앞에 숫자가 나타납니다.
목차 및 목록 등을 만들 때 유용하게 쓸 수 있습니다.
다음으로 <img> 태그는 그림 및 사진을 삽입할 때 사용합니다.
< img src = "a.png " width="100" height="100" > - src 에는 이미지가 있는 경로를 입력해야하고,
- width 는 넓이 , height는 높이를 입력합니다. 넓이나 높이가 지정되지 않으면 원본 사진크기로 나타납니다.
- img 태그를 하면서 찾지 못한다는 오류가 많이 났었는데, 가장 많은 실수는 경로 입력이 잘못된 경우가 많아서 그랬던 것 같습니다. 그래서 어느 순간 부터는 img만 따로 모으는 폴더를 만들어 계속 경로를 통일했었습니다.
>>> 인터넷 ?, 웹 ? , www ?
인터넷과 웹의 차이를 아느냐는 질문을 받았을 때, 난 별 생각없이 둘이 같은 것 아니냐고 답을 했었던 것 같습니다. 딱히 구분을 할 필요가 있나 하는 생각으로.
그러다 코딩 공부를 하면서 들었던 동영상에서 인터넷과 웹의 차이를 명확하게 집어주면서 명확히 알게 되었습니다. 그리고는 나의 웹페이지 노트에 기록해 놨었습니다. 내가 알게된 내용을 간단히 적어보자면,
인터넷이 도로라면 웹은 그 도로 위를 달리는 자동차로 비유될 수 있다고 합니다.
인터넷은 1960년에 미국에서 군사적 목적으로 분산된 통신시스템을 구축하는 과정에서 만들어진 것이고, 웹은 1990년 스위스 유럽입자물리연구소 팀 버너스 리라는 분이 인터넷에서 활용할 수 있는 세계 최조 웹브라우저를 만들었다고 합니다. 이 웹브라우저의 이름이 그 유명한 따따따, WWW. World Wide Web 월드와이드웹이라고 합니다.
인터넷은 통신망이고 그 통신망 안에는 웹 뿐만아니라 이메일, FTP 등을 사용하고 있다는 것입니다.
Version 3.
Version 2를 <li> 태그와 <img> 태그를 추가해 Version 3를 만들어 보겠습니다.
1. <ol>,<li> 태그 사용
<h1> 나만의 웹페이지 노트</h1>
<ol>
<li> "Hello, World!" 프로그램 </li>
<li> HTML (HyperText Markup Language)이란? </li>
<li> 인터넷 과 웹 </li>
</ol>제목을 "나만의 웹페이지 노트"라고 일단 적어 봤습니다. 그리고 지금까지 알게 된 내용을 목록으로 만들어 웹페이지 제일 위에 위치하도록 했습니다.
2. <img> 태그 사용
<img src="img/p1.png" width = 250px; height = 200px; >이미 만들어 놓았던 Web1 폴더안에 img 폴더를 따로 만들어 이미지나 사진은 여기에 모아두려 합니다. 그래서 src(source)에 파일이름 앞에 경로지정은 "img/"으로 사용합니다.
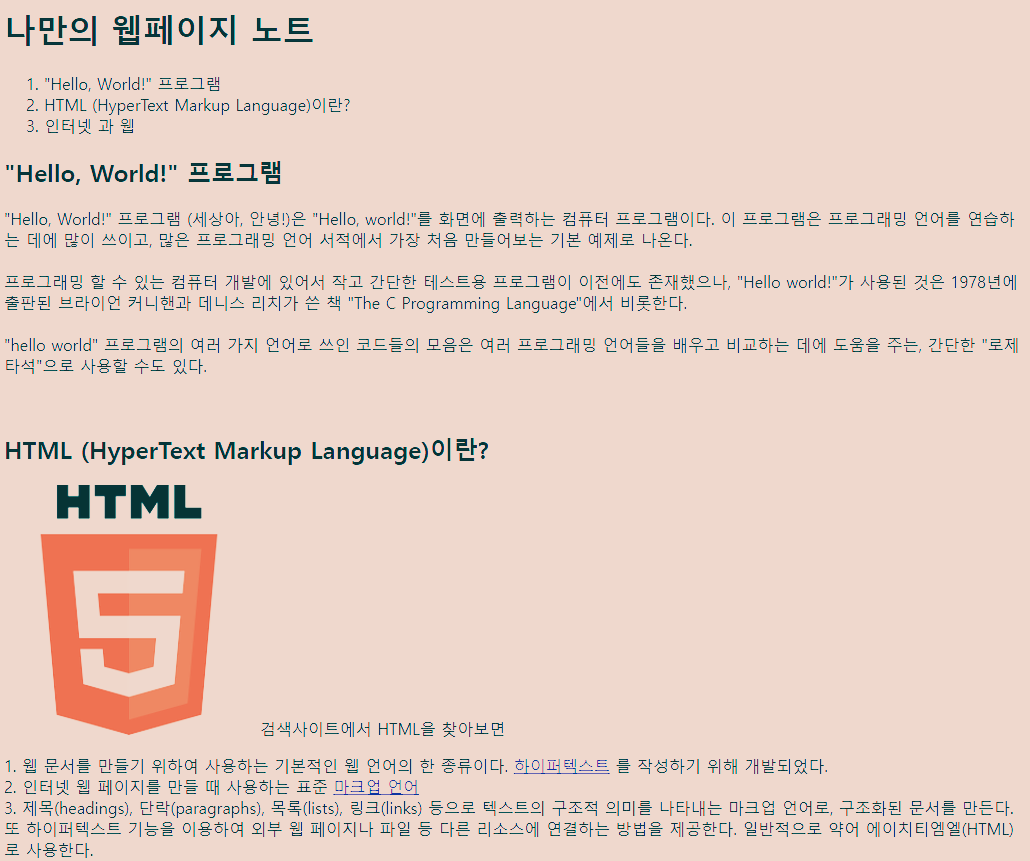
3. 실행결과


위에 목록을 만들었고 아래쪽에 내용을 하나 추가했습니다.
아마도 HTML로 웹페이지를 이것 저것 막 만들고 난 후에 뭔가 아쉬운 듯한 느낌이 들었던 것 같습니다.
개구리가 올챙이적 생각 못한다고 하겠지만, 처음에는 웹브라우저로 표현되는 것만으로도 신기했었는데, 결과로 나온 웹페이지를 보면 어딘가 아쉬운 점들이 보이기 시작합니다. 뭔가 디자인이 좀 더 세련되었으면 싶고, 웹페이지도 스크롤 없이 한면에 모든 것을 보였으면 하는 생각이 들어 찾아봤을 때 알게 된 것이 "CSS"라는 것이 었습니다. HTML의 모든 태그를 알게 된 것은 시점은 아니었지만, 무작정 CSS를 찾아 동영상이랑 검색을 통해서 웹페이지에 막 적용해 보고 했었습니다. HTML의 모든 태그를 알 필요는 없다고 생각합니다. 자주 쓰는 태그들만 알고도 충분히 CSS는 할 수 있습니다. 다음 회차에는 CSS라는 것을 이용해 웹페이지를 업데이트 해보려 합니다.
빠르지는 않지만, 느리더라도 지치지 않게 가보자 !!!
'50대에 코딩에 도전해 봅니다.' 카테고리의 다른 글
| 7. CSS 레이아웃(Layout) (0) | 2022.02.17 |
|---|---|
| 6. CSS ? 넌 누구냐? (0) | 2022.02.16 |
| 4. HTML의 중심 <a> 태그 (0) | 2022.02.14 |
| 3. 코딩의 시작은 HTML과 함께 ! (0) | 2022.02.11 |
| 2. 코딩을 만나기 전 준비 (0) | 2022.02.10 |




댓글