※ 늦게라도 "코딩" 이란 것을 배워봐야 겠다는 사람이 있다면 혹시라도 도움이 될까 해서 나의 경험담을 적어보려 합니다.
>>> CSS? 넌 누구냐 ?
지난 회차까지 해서 <li>,<img> 태그를 이용해 웹페이지를 좀 구성해 봤습니다. 그런데, HTML로만 만든 결과물은 그냥 워드를 이용한 것과 별 반 다르지 않습니다. 다른 웹사이트랑 연결 된다는 것 빼고는. (사실 워드에 링크를 걸어도 요즘은 시간이 좀 걸릴 뿐 연결은 잘 됩니다.)
처음에 HTML 예제들을 찾아봐도 HTML만 되어 있는 경우도 거의 없고 <style> 태그가 같이 있는 것이 많았습니다. 그래서, 이건 또 뭔가 싶어 찾아보니, CSS란 말이 자주 언급되더군요.
CSS 를 찾아보면,
종속형 시트 또는 캐스케이딩 스타일 시트(Cascading Style Sheets, CSS)는 마크업 언어가 실제 표시되는 방법을 기술하는 스타일 언어(style sheet language)로, HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다. W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다.
기본 파일명은 style.css이다.
마크업 언어(ex: HTML)가 웹사이트의 몸체를 담당한다면 CSS는 옷과 액세서리처럼 꾸미는 역할을 담당한다고 할 수 있다. 즉, HTML 구조는 그대로 두고 CSS 파일만 변경해도 전혀 다른 웹사이트처럼 꾸밀 수 있다. (위키백과)
이해하기를 웹사이트 꾸미는 코딩이구나 생각했습니다.
사실, HTML만 배우면 남들처럼 웹페이지를 만들 수 있겠구나 생각하고 시작했었는데, "뭐야 또 배울 것이 있어?" , " 아직 HTML도 다 배운 것이 아닌데" 라고 생각하고는 그래 우선 HTML을 끝까지 해보고 CSS를 배울 지 말지 생각해서 끝까지 HTML의 여러 태그들 관련 강의를 여기저기 찾아가면 들었습니다. 그런데, <table>,<form>,<radio><checkbox> 등등 들을 때는 대충 알것 같긴한데 막상 내 웹페이지를 업데이트 하는데는 아무 도움이 되지 않았습니다.
그래서, 혹시 <div> 태그 활용법까지 아신다면 바로 CSS와 병행해서 공부해 보시는 것을 추천드립니다.
Version 3.


우선, HTML <a> 태그를 활용해서 웹페이지 한면에 내용 하나씩 분리해서, 표지 1 페이지, 이미 만들어진 3 항목에 CSS를 더해 총 5 페이지의 웹사이트를 만들어 보고자 합니다. 그리고, 검색을 통해 CSS를 좀 활용해서 웹페이지를 업데이트 해보겠습니다.
>>> HTML 과 CSS 의 연결
무슨 일이든 처음이 가장 어려웠던 것 같습니다. CSS가 웹디자인에 필요하다고 하는 것은 알겠는데 어떻게 이걸 적용시켜야 하는지가 막막했었던 것 같습니다. 그래도 일단 첫걸음 떼면 그리 어렵지 않습니다.
HTML과 CSS를 연결하는 방법은 크게 2가지가 있습니다.
1. 태그 안에 직접 입력 (inline) 해서 디자인을 변경시키는 방법으로 태그 안에 style을 치고 등호 그리고 큰따옴표로 감싸는 형태입니다.
<h1 style = " color:blue; "> Hello World </h1>가장 쉽게 이용할 수 있습니다.
2. 선택자와 선언을 이용한 방법으로
<head>
<style>
h1 { color : blue ; }
</style>
</head>
<body>
<h1> Hello World </h1>
</body><head> 부문에 <style> 태그 안에 선택자 (여기서는 h1)를 쓰고 { } 로 감싸고 안에는 선언( color:blue; , CSS 효과)을 하는 방법입니다. 끝에는 꼭 ; 으로 닫아 주세요.
오류날 때 보면 제 경우에는 ' ; ' 나 ' } '등 닫는 것이 빠질 때가 많았습니다. ^&^
Version 4.
1. 홈페이지(표지) 만들기
각각의 내용으로 분리하고 연결하기 전에 홈페이지 즉, 표지를 어떻게 디자인 할지 생각해 봅니다. 저는 일단 간단한 안내말과 각 페이지들과 연결하는 목록으로 구성하고자 합니다.
<body>
<h1> 첫항해를 시작합니다 ! </h1>
<img src="vessel.png" >
<p>홈페이지를 막연히 만들고 싶다는 생각으로 어떻게 해야하나 하고 찾아보다가 알게된
생활코딩 이라는 웹사이트를 보면서 무작정 따라하기를 시전해 보고자 한다. <br>
가장 빨리 실력을 늘리려면 직접 만들어 보면서 부딛혀봐야 한다는 조언에 따라 일단
웹페이지를 만들어 보고자 한다. 하나씩 배워가며 웹페이지를 점점 발전된 모습으로 만들어
마지막에 볼만한 웹사이트까지 만드는 것이 목표이다. </p>
<h1> 나만의 아카이브 </h1>
<ol>
<li> <a href = "hello.html"> Hello, World! </a> </li>
<li> <a href = "html">HTML (HyperText Markup Language)이란? </a></li>
<li> <a href="internet.html"> 인터넷 과 웹 </a> </li>
<li> <a href="css.html"> CSS (Cascading Style Sheet)</a> </li>
</ol>
<h3> 코딩공부 참조할 만한 사이트 </h3>
<ul>
<li> <a href="https://www.w3schools.com/">W3Schools</a></li>
<li><a href="https://opentutorials.org/course/1">생활코딩</a></li>
</ul>
</body>분리 후 연결할 파일들의 이름을 각각 hello,html,internet,css 등으로 정하고 <a>태그로 감싸주고, 각각의 웹페이지를 만들면 됩니다. 미리 작업하기 편하게 내용을 뺀 blank 파일을 만들어서 새로 쓸 때 마다 복사해서 쓰시면 편리합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> Making Web </title>
</head>
<body>
</body>
</html>이 파일을 다른 이름으로 저장으로 이름을 hello,html 등으로 바꾸고 기존 내용을 카피해서 붙여넣기를 하면 간단하게 페이지를 만들 수 있습니다.
<body>
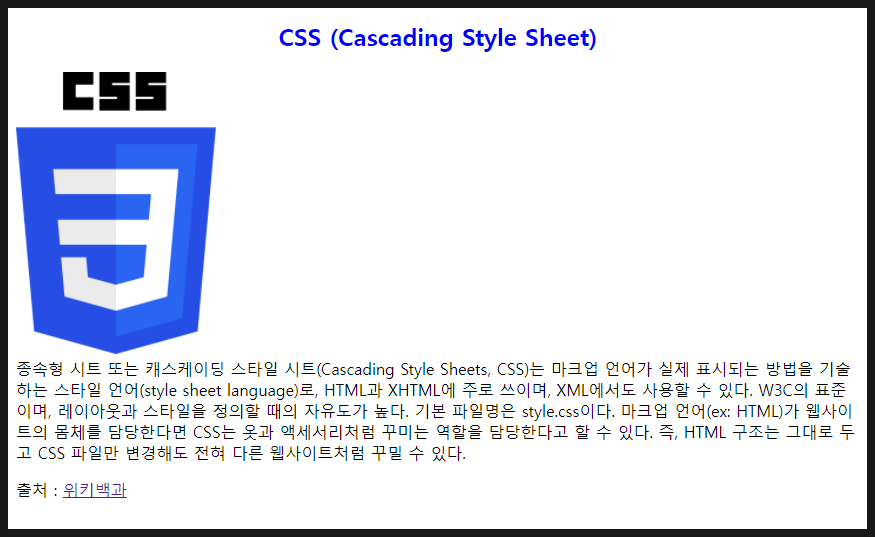
<h2> CSS (Cascading Style Sheet) </h2>
<img src="img/css.png" width="200px"> <br>
종속형 시트 또는 캐스케이딩 스타일 시트(Cascading Style Sheets, CSS)는 마크업 언어가 실제
표시되는 방법을 기술하는 스타일 언어(style sheet language)로, HTML과 XHTML에 주로 쓰이며,
XML에서도 사용할 수 있다. W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다.
기본 파일명은 style.css이다.
마크업 언어(ex: HTML)가 웹사이트의 몸체를 담당한다면 CSS는 옷과 액세서리처럼 꾸미는 역할을
담당한다고 할 수 있다. 즉, HTML 구조는 그대로 두고 CSS 파일만 변경해도 전혀 다른 웹사이트처럼
꾸밀 수 있다.
<p> 출처 : <a href="https://ko.wikipedia.org/wiki/CSS">위키백과 </a> </p>
</body>2. CSS 사용전 실행결과

이렇게 다른 3개 파일을 만들고 나면, 총 5개의 페이지를 가진 웹사이트가 완성됩니다.

3. 간단한 꾸미기 연습
일단 제목을 가운데 위치하게 해보겠습니다. CSS는 한꺼번에 다 알고 해보는 것도 좋지만, 그 때 그 때 원하는 것을 검색을 통해서 코드를 찾아 적용해 것이 더 빨리 익숙해졌던 것 같습니다. 그리고 검색 팁을 드리자면, 디자인이 필요한 사항이면 앞에 CSS를 먼저 입력하고, 색깔, 가운데 위치, 두껍게 등등 찾고자 하는 것을 입력하시면 보다 쉽게 찾을 수 있을 겁니다.
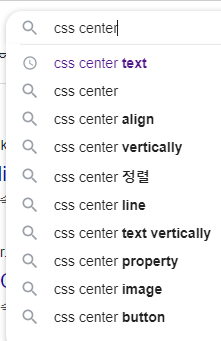
예를 들어, 가운데 위치이니까. "css center" 까지 쳐보면 자동 완성 기능을 가진 여러가지 예가 나옵니다.

이 중에서 가장 적합한 것을 고르시면 찾는 것이 어렵지 않을 겁니다.
그렇게 해서 찾은 것이 "text-align"과 "center" 입니다. 이제 적용해 봅니다.
<h2 style="text-align: center;"> CSS (Cascading Style Sheet) </h2> 이런 방법으로 각각의 페이지에 이것 저것 적용해 보시면서 필요할 때마다 CSS를 하나씩 찾아가며 공부해 보실 것을 추천드립니다.
쉬운 것 몇가지를 각각의 페이지에 적용해 보겠습니다.
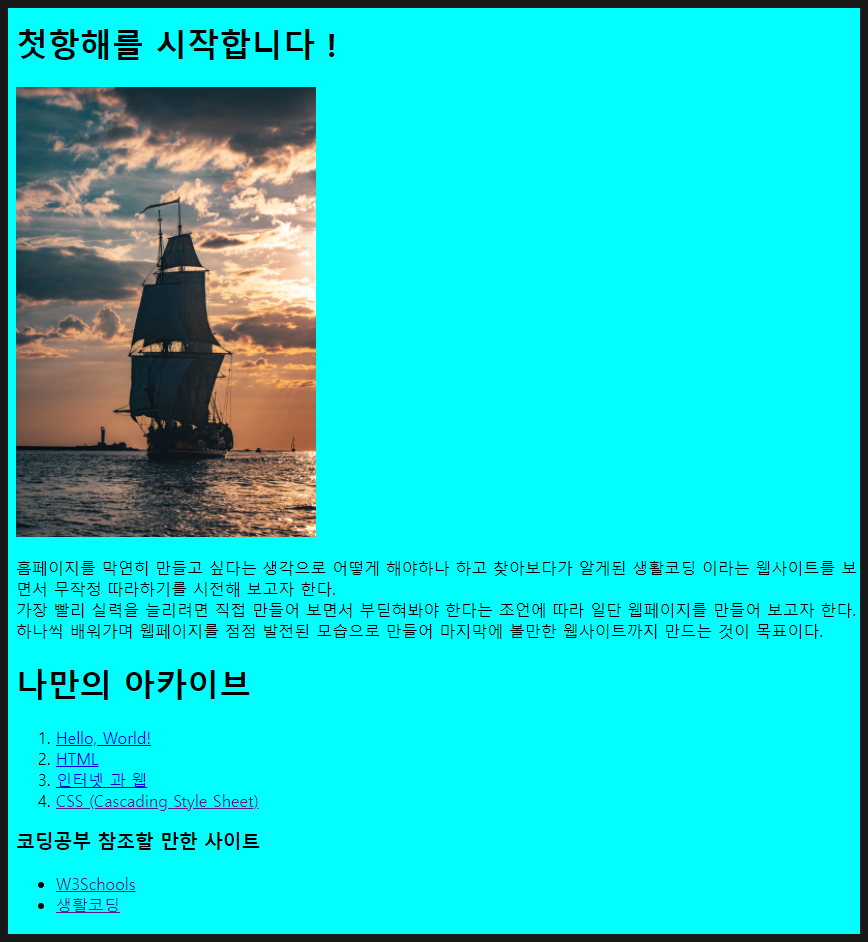
배경색 넣기 - 표지(Index)에 배경색을 바꿨습니다. ("background-color:aqua;")
<body style="background-color: aqua;">
<h1> 첫항해를 시작합니다 ! </h1><h2 style="text-align: center; color:blue"> CSS (Cascading Style Sheet) </h2> 글자색을 바꾸는 것을 추가했습니다. ( color: blue )
4. 실행결과


좀 컬러풀한 웹페이지가 된 것 같지 않은가요?
CSS를 하나씩 적용해 보면서 뭔가 웹페이지가 화려해지는 것 같아 뿌뜻해 했던 기억이 납니다. 다음번에는 layout을 좀 조정해 보겠습니다.
빠르지는 않지만, 느리더라도 지치지 않게 가보자 !!!
'50대에 코딩에 도전해 봅니다.' 카테고리의 다른 글
| 8. CSS Float (0) | 2022.02.18 |
|---|---|
| 7. CSS 레이아웃(Layout) (0) | 2022.02.17 |
| 5. HTML <li>, <img> 태그 활용 (0) | 2022.02.15 |
| 4. HTML의 중심 <a> 태그 (0) | 2022.02.14 |
| 3. 코딩의 시작은 HTML과 함께 ! (0) | 2022.02.11 |




댓글