※ 늦게라도 "코딩" 이란 것을 배워봐야 겠다는 사람이 있다면 혹시라도 도움이 될까 해서 나의 경험담을 적어보려 합니다.
>>> CSS - 선택자 (Selector)
지난 회차에 Float를 이용해서 기존 만들어 왔던 내용을 업데이트를 했습니다. 이번 회차에는 조금은 이론적인 얘기를 해보려 합니다.
처음 코딩을 시작하면서 가장 헷갈리고 이해하기 어려웠던 부분이 이론적으로 설명해 놓은 것을 이해하는 것이었었습니다. 그냥 무작정 코드를 카피해서 한 번 실행해보고 미리 짜 놓았던 내용을 그 가지고 온 코드 안에 적용시켜 넣어서 실행하는 방법을 주로 써왔습니다. 그런데, 문제는 가지고 온 코드가 한가지 일 때는 크게 문제 없이 잘 실행되지만, 코드가 여러가지가 섞이게 되니까 에러가 많이 발생하는 것이었습니다. 에러가 어디서 나는 지 뚫어지게 만들어 놓은 코드를 바라봐도 잘 모르겠더군요. 그러다 짜증도 많이 나고... 그래서, 들었던 내용을 다시 들으면서 만들어진 코드를 보다보니 어느새 에러가 난 부분들이 하나씩 보이기 시작하더군요. 그 중에 제일 고생했었던 선택자(Selector)에 대해서 제가 아는 범위에서 얘기해 보려고 합니다.
HTML 과 CSS 의 연결
HTML과 CSS를 연결하는 방법은 크게 2가지 방법이 있다고 얘기한 적이 있습니다.
그 중에 하나는 태그 안에 직접 입력 (inline) 해서 디자인을 변경시키는 방법으로 태그 안에 style을 치고 등호 그리고 큰따옴표로 감싸는 형태입니다.
<h1 style = " color:blue; "> Hello World </h1>가장 쉽게 이용할 수 있고 헷갈리지 않는 방법입니다. 그러나, 페이지의 내용이 많아지고 디자인 내용이 많아지면 매번 태그 안에 코드를 짜는 것은 매우 번잡스러운 일입니다.
그래서, 많이 쓰는 방법이 선택자와 선언을 이용합니다. 이 방법은 외부 링크를 가지고 와서 쓸 때에도 꼭 필요한 방법이라 기본 개념을 이해해두면 많은 도움이 될 것이라고 생각합니다.
이 선택자와 선언을 이용하는 것은 CSS의 가장 기본적인 문법이라고 합니다.
기본적으로 디자인을 하려면 HTML의 어느 부분을 디자인 해야할 지 결정해야하는 데 이부분을 특정하기 위한 방법이 선택자(Selector)라고 하고, 디자인 할 부분이 결정되었으면 어떻게 디자인하겠다고 선언(Declaration) 을 하게되면서 실행됩니다.
선택자( Selector)의 종류
선택자의 종류는 크게는 HTML 태그, id, class 3가지로 나뉘어지는데, 각각의 사용법은 지난 번 만들었던 코드를 보면서 체크해보겠습니다.
<style>
.container{
display: flex;
flex-direction: column;
}
header{
border-bottom:1px solid gray;
padding-left:20px;
}
footer{
border-top:1px solid gray;
padding:20px;
text-align: center;
}
.content{
display:flex;
}
.content nav{
border-right:1px solid gray;
}
.content aside{
border-left:1px solid gray;
}
nav, aside{
flex-basis: 150px;
flex-shrink: 0;
}
main{
padding:10px;
}
/* 추가분 */
.clearfix {
overflow: auto;
border: 3px solid #4CAF50;
padding: 5px;
}
</style>
<body>
<div class="container">
<header>
<h1> CSS (Cascading Style Sheet)</h1>
</header>
<section class="content">
<nav>
<ol>
<li> <a href = "hello.html"> Hello, World! </a> </li>
<li> <a href = "html"> HTML </a></li>
<li> <a href="internet.html"> 인터넷 과 웹 </a> </li>
<li> <a href="css.html"> CSS</a> </li>
</ol>
</nav>
<main>
<div class="clearfix">
<h2 style="text-align: center; color:blue"> CSS (Cascading Style Sheet) </h2>
<img src="img/css.png" width="200px" style="float:left; margin : 20px;">
<p style="margin-top:60px;margin-right:20px;">
종속형 시트 또는 캐스케이딩 스타일 시트(Cascading Style Sheets, CSS)는 ... </p>
<br>
<p> 출처 : <a href="https://ko.wikipedia.org/wiki/CSS">위키백과 </a> </p>
</div>
</main>
<aside>
<h4 style="text-align: center;"> 코딩공부 참조할 <br> 만한 사이트 </h4>
<ul>
<li> <a href="https://www.w3schools.com/">W3Schools</a></li>
<li><a href="https://opentutorials.org/course/1">생활코딩</a></li>
</ul>
</aside>
</section>
<footer>
<a href="index.html">홈페이지</a>
</footer>
</div>
</body>1. HTML 태그 - 말 그대로 HTML 태그를 선택자로 사용하는 것입니다.
위의 header, footer, main, nav, aside 등은 본문에 그대로 사용되고 있는 HTML 태그를 그대로 이용하고 있습니다.
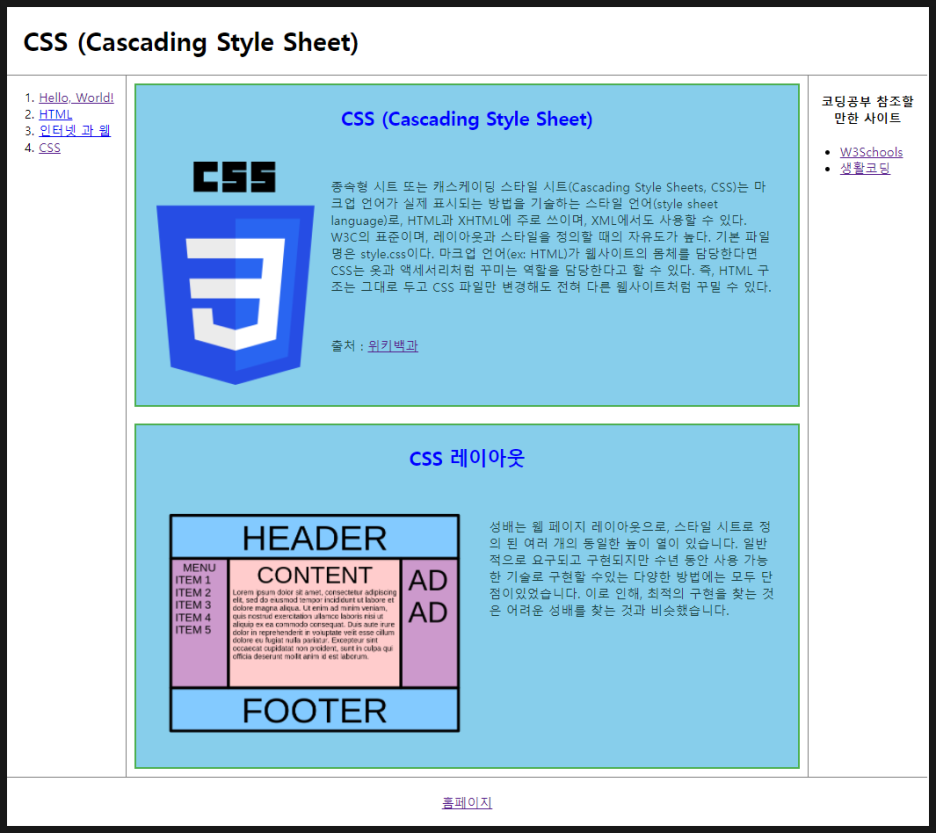
2. class 선택자
HTML 태그안에 class를 declare해서 특정시키는 방법으로 선택자를 사용합니다.
위의 container, cleanfix, content 등이 여기에 사용됩니다. 코드를 카피해 오실 때 가장 유의깊게 체크해 봐야할 부분이 이 class가 기존에 있던 것과 겹치지 않는 지 확인해 보셔야 합니다. 그리고 css코드 입력시 class name 앞에 점을 찍는 것으로 구분합니다. 사용되는 태그가 여러 개가 있을 때 같은 디자인으로 하고 싶은 태그를 같은 이름의 class로 정해서 디자인 내용을 선언해 주시면 됩니다.
예를 들어 class cleanfix와 같은 디자인으로 내용을 추가 시키고 싶다면,
<div class="clearfix">
<h2 style="text-align: center; color:blue"> CSS 레이아웃 </h2>
<img src="img/HolyGrail.png" width="400px;" style="float:left; margin : 20px;">
<p style="margin-top:60px;margin-right:20px;"> 성배는 웹 페이지 레이아웃으로, 스타일 시트로 정의 된 여러 개의 동일한 높이 열이 있습니다. 일반적으로 요구되고 구현되지만 수년 동안 사용 가능한 기술로 구현할 수있는 다양한 방법에는 모두 단점이있었습니다. 이로 인해, 최적의 구현을 찾는 것은 어려운 성배를 찾는 것과 비슷했습니다. </p>
</div>같은 class 이름으로 Body안에만 추가해주시면 됩니다. 결과물은,

이렇게 같은 디자인으로 아래에 추가됩니다. 계속 같은 디자인을 추가하고 싶으시면, class 이름만 같게해서 body에만 추가하시면 됩니다.
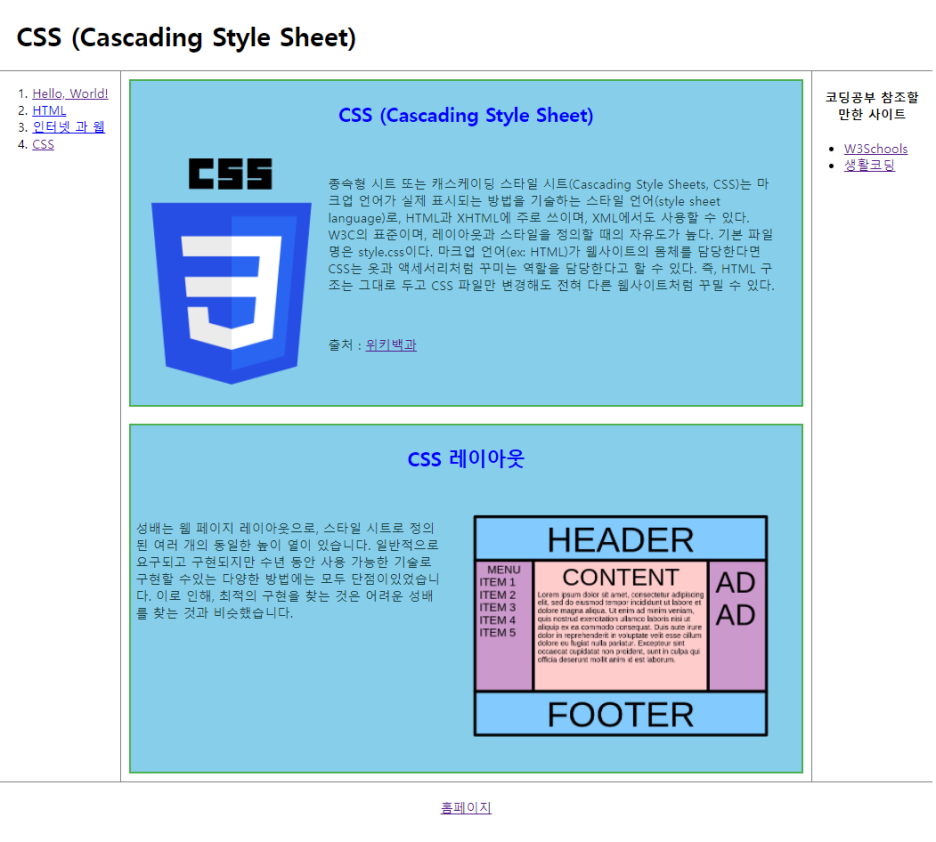
3. id 선택자
HTML 태그안에 id를 declare해서 특정시키는 방법으로 선택자를 사용합니다. class와 비슷하지만 가장 큰 차이점은 id는 하나만 특정할 때 사용합니다. 말 그대로 이해하시면 됩니다. 우리가 id는 통상 하나이니까요.
예를 들어 위의 img를 하나는 오른 쪽에 본문이 있고 다른 하나는 왼쪽에 본문이 있게 하기를 원한다면, 둘의 내용이 다르고 각각 하나씩 적용시켜야 합니다. 이럴 때 id를 사용하시면 됩니다.
#img1{ width : 200px ;
float:left;
margin : 20px;
}
#img2{ width : 400px;
float: right ;
margin : 20px;
} <div class="clearfix">
<h2 style="text-align: center; color:blue"> CSS (Cascading Style Sheet) </h2>
<img id="img1" src="img/css.png" >
<p style="margin-top:60px;margin-right:20px;">
종속형 시트 또는 캐스케이딩 스타일 시트(Cascading Style Sheets, CSS)는...
<p> 출처 : <a href="https://ko.wikipedia.org/wiki/CSS">위키백과 </a> </p>
</div>
<br>
<div class="clearfix">
<h2 style="text-align: center; color:blue"> CSS 레이아웃 </h2>
<img id="img2" src="img/HolyGrail.png" >
<p style="margin-top:60px;margin-right:20px;">
성배는 웹 페이지 레이아웃으로, 스타일 시트로 정의 된 여러 개의 동일한... </p>
</div>각각의 그림의 id를 img1,img2로 정하고 따로 head style 태그안에 각각 float를 left,right로 지정했습니다. 이 때 id의 구분자는 앞에 # 표시를 넣어주시면 됩니다.
이렇게 만든 결과물은,

선택자 우선순위
CSS 코딩 작업을 하다보면 가끔 내가 적용한 코드가 에러 표시가 따로 난 것은 아닌 데, 제대로 실행되지 않을 때가 있었습니다. 그 때 가장 많은 빈도로 나타나는 것이 선택자 우선순위 때문에 나타난 경우가 많았습니다. 열심히 HTML 태그에 디자인을 업데이트 했는데 적용이 안되는 경우가 있었습니다. 코드에는 아무런 문제가 없는 데 왜 작동이 안하는지 이유를 알 수가 없더군요. 어디가 문제인지하고 한참 찾다보면 슬슬 짜증도 나고는 했습니다. 나중에서야 이유를 찾았을 때 보면, 같은 지점인데 id로 지정되어 있는 곳은 그 id 선택자에서 고쳤어야 했는데, 그를 감싸고 있던 main 태그만 열심히 고치고 있었던 경우 등등..이유를 모르는 에러들이 있었습니다. 에러를 못 찾으실 때, 선택자 우선순위를 한 번 찾아보시고 자신의 에러가 혹시 선택자 때문은 아닌가 한 번 찾아보시길 추천드립니다.
그리고 잘 안 찾아지면, 그냥 inline으로 적용해 보시길 추천합니다. 대략적인 우선순위는 태그 옆에 직접 입력하는 inline이 제일 앞에 적용됩니다. 그 다음 id > class > html tag 순으로 이해하시고 찾아보시면 됩니다.
빠르지는 않지만, 느리더라도 지치지 않게 가보자 !!!
'50대에 코딩에 도전해 봅니다.' 카테고리의 다른 글
| 12. HTML <iframe> 태그 (0) | 2022.03.12 |
|---|---|
| 10. HTML - <table> 태그 (0) | 2022.03.06 |
| 8. CSS Float (0) | 2022.02.18 |
| 7. CSS 레이아웃(Layout) (0) | 2022.02.17 |
| 6. CSS ? 넌 누구냐? (0) | 2022.02.16 |




댓글