※ 늦게라도 "코딩" 이란 것을 배워봐야 겠다는 사람이 있다면 혹시라도 도움이 될까 해서 나의 경험담을 적어보려 합니다.
지난 회차에 table 태그를 이용해 표를 만들어 봤습니다. 그 table 태그는 단순한 표를 만드는 것 이외에 활용도가 많이 있습니다. <td> 태그 안에 거의 모든 태그를 삽입할 수 있기 때문에 표 형태의 구조를 사용할 때 유용합니다. 후에 추가로 table 태그에 대해서는 다시 올려보도록 하겠습니다.
https://pmxsg.tistory.com/16?category=1000842
10. HTML - <table> 태그
※ 늦게라도 "코딩" 이란 것을 배워봐야 겠다는 사람이 있다면 혹시라도 도움이 될까 해서 나의 경험담을 적어보려 합니다. >>> HTML - table 태그 지난 회차에 CSS-선택자에 대해서 기본적인 몇가지
pmxsg.tistory.com
>>> HTML-<iframe> 태그
: HTML의 새로운 중심
HTML의 핵심은 연결이라는 생각에 HTML의 중심은 <a> 태그라고 했습니다. 그런 의미에서 <iframe> 역시 연결을 하는 또 다른 태그이고 새로운 중심이라 할 수 있습니다. iframe은 "inline frame"의 약자로 "안에 있는 프레임"이란 뜻을 생각하면 웹페이지 안의 프레임에 다른 웹페이지를 연결하여 삽입할 수 있습니다.
https://pmxsg.tistory.com/9?category=1000842
특히, 유튜브 동영상을 자신의 웹페이지에 삽입할 수 있기 때문에 어찌보면 iframe이 a 태그를 대신할 새로운 중심이 아닐까 생각합니다.
< iframe >적용해 보기
<h3> <a href="https://opentutorials.org/course/2039/10951"> 외부문서 삽입 - iframe </a> </h3>
<iframe src=" https://opentutorials.org/course/2039/10951 " frameborder="0"
width="500px" height="400px"></iframe><a> 태그는 연결시 href="" 을 사용하지만, <iframe> 태그에는 src="" 을 사용합니다.
삽입시 width,height로 크기를 설정해 줍니다.

<a> 태그는 클릭해야 이동하지만, <iframe>은 바로 웹페이지 상에서 바로 볼 수 있습니다.
유튜브 동영상 삽입하기.
<iframe>이 가장 유용하게 쓰일 수 있는 것이 유튜브 동영상을 내 웹페이지에 가져올 때 입니다.
유튜브의 동영상을 가져오는 방법은 아주 간단합니다.
일단, 가져오기를 원하는 동영상을 정합니다.
저는 생활코딩유튜브에서 동영상 삽입하는 방법 관련 동영상을 가져오겠습니다.
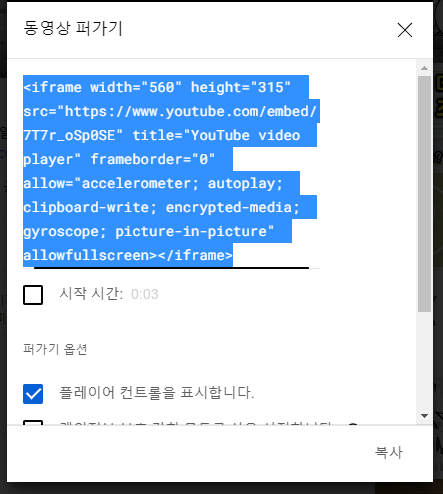
1. 동영상 밑에 "공유"를 클릭합니다.


2. 팝업에서 "퍼가기 <>"를 클릭합니다.


3. 팝업에서 "복사"를 클릭하고 내 웹페이지에 붙여넣기를 합니다.

<h3> <a href="https://www.youtube.com/watch?v=7T7r_oSp0SE&list=PLuHgQVnccGMDZP7FJ_ZsUrdCGH68ppvPb&index=32"> 동영상 삽입 </a> </h3>
<iframe width="560" height="315" src="https://www.youtube.com/embed/7T7r_oSp0SE"
title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>결과물,

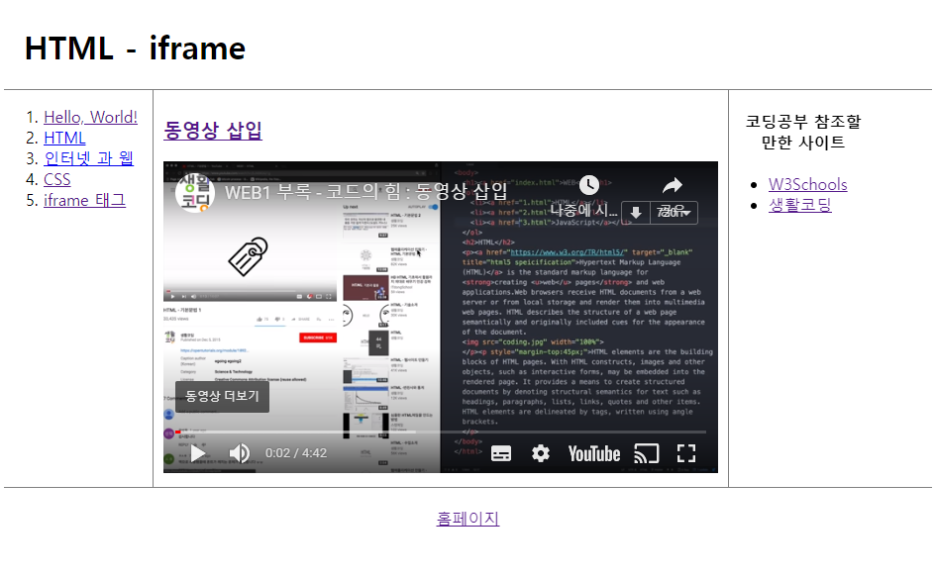
간단히 원하는 동영상을 나의 웹페이지에 가져올 수 있습니다.
여기에도 가져와 봅니다.
iframe 활용
저의 경우는 요즘 코딩관련 해서 검색을 할 때는 먼저 구글이나 네이버에서 찾아보고, 찾은 키워드를 다시 유튜브에서 검색해서 동영상을 찾습니다. 그러다 아 이거다 싶은 동영상을 찾으면 바로 위에서처럼 바로 나만의 웹페이지에 담아 놓습니다. 일종의 나만의 코딩 참고서 역할로 사용하고 있습니다. 혹 필요할 때 다시 유투브에 들어가서 찾으면 되지만, 유튜브에 그리 익숙하지 않아서 인지 다시 찾기할 때에는 오래걸리고 가끔은 못 찾는 경우가 있더군요. 그래서 이 방법을 애용합니다. ^&^
코딩관련이 아니더라도 그림,여행,음악,영화 등등 자신의 마음에 드는 동영상을 모아 놓으면 자신만의 콜렉션이 될 수 있습니다.
빠르지는 않지만, 느리더라도 지치지 않게 가보자 !!!
'50대에 코딩에 도전해 봅니다.' 카테고리의 다른 글
| 14. 내 컴퓨터에 웹서버 설치하기 (0) | 2022.03.18 |
|---|---|
| 13. 클라이언트(Client) vs 서버( Server) (0) | 2022.03.16 |
| 10. HTML - <table> 태그 (0) | 2022.03.06 |
| 9. CSS - 선택자 ( Selector ) (0) | 2022.02.23 |
| 8. CSS Float (0) | 2022.02.18 |




댓글