※ 늦게라도 "코딩" 이란 것을 배워봐야 겠다는 사람이 있다면 혹시라도 도움이 될까 해서 나의 경험담을 적어보려 합니다.
>>> CSS 레이아웃( Layout )
지난 회차에 페이지를 분리해 5페이지를 만들고 CSS 기본적인 코드로 글자색, 배경색 등을 적용시켜 보았습니다. CSS는 HTML과 함께해야만 작동하는 코드임을 알고 계셨으면 합니다. 말인즉, CSS는 혼자서는 아무것도 할 수 없다는 것입니다. 아마도 HTML이나 CSS 관련 동영상을 보셨다면, HTML은 정보의 역할을 하고 CSS는 디자인 역할을 한다는 얘기를 많이 들으셨을겁니다.
CSS없이 HTML은 혼자서 충분한 역할을 할 수 있습니다. 따라서, CSS는 필요할 때 하나씩 알아가셔도 웹페이지를 만드는 데는 아무런 문제가 없습니다. 그러나, layout은 적용시켜 주는 것이 보여주기 내지는 정보 전달에 많은 도움을 줄 것이라고 믿습니다.
layout은 웹페이지 디자인의 핵심이라고 생각합니다. 일종의 설계도라고 보셔도 됩니다.
어디에 어떤 내용을 어떻게 위치하게 할 것인가가 웹페이지 전체의 90% 정도 비중을 차지하지 않을까 생각합니다. 그래서인지 몰라도 이 CSS layout은 좀 어렵습니다.
>>> Holy Grail Layout ( 성배 )
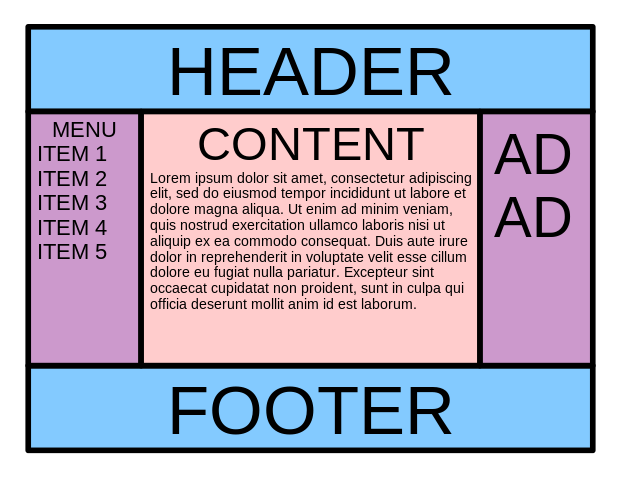
"CSS Holy Grail Layout" 으로 검색을 하면,
이런 이미지를 보실 수 있을겁니다.

딱 느낌이 오지 않나요 ?

네이버 캡쳐한 사진과 비교해보시면 어떤 구조인지를 확인 하실 수 있을겁니다.
Holy Grail layout이란 말은 성배를 찾아다녔지만 못찾은 것처럼 많은 앞선 프로그래머들이 위와 같은 레이아웃을 만들기 위해 성배를 찾는 것만큼 힘들었다는데서 유래되었다고 합니다. 그만큼 배우기도 쉽지 않습니다. 그래서, 우선은 검색에서 찾은 좋은 코드를 카피에서 자신의 코드에 넣어 적용시켜 보실 것을 추천합니다. 그리고, 그 코드에서 모르거나 이해가 안가는 코드를 하나씩 알아가시는 것이 지름길이라고 생각됩니다.
Holy Grail Layout Sample Code.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
.container{
display: flex;
flex-direction: column;
}
header{
border-bottom:1px solid gray;
padding-left:20px;
}
footer{
border-top:1px solid gray;
padding:20px;
text-align: center;
}
.content{
display:flex;
}
.content nav{
border-right:1px solid gray;
}
.content aside{
border-left:1px solid gray;
}
nav, aside{
flex-basis: 150px;
flex-shrink: 0;
}
main{
padding:10px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>Holy Grail Layout</h1>
</header>
<section class="content">
<nav>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</nav>
<main>
Main Article
</main>
<aside>
AD
</aside>
</section>
<footer>
<a href="">홈페이지</a>
</footer>
</div>
</body>
</html>
Version 4.


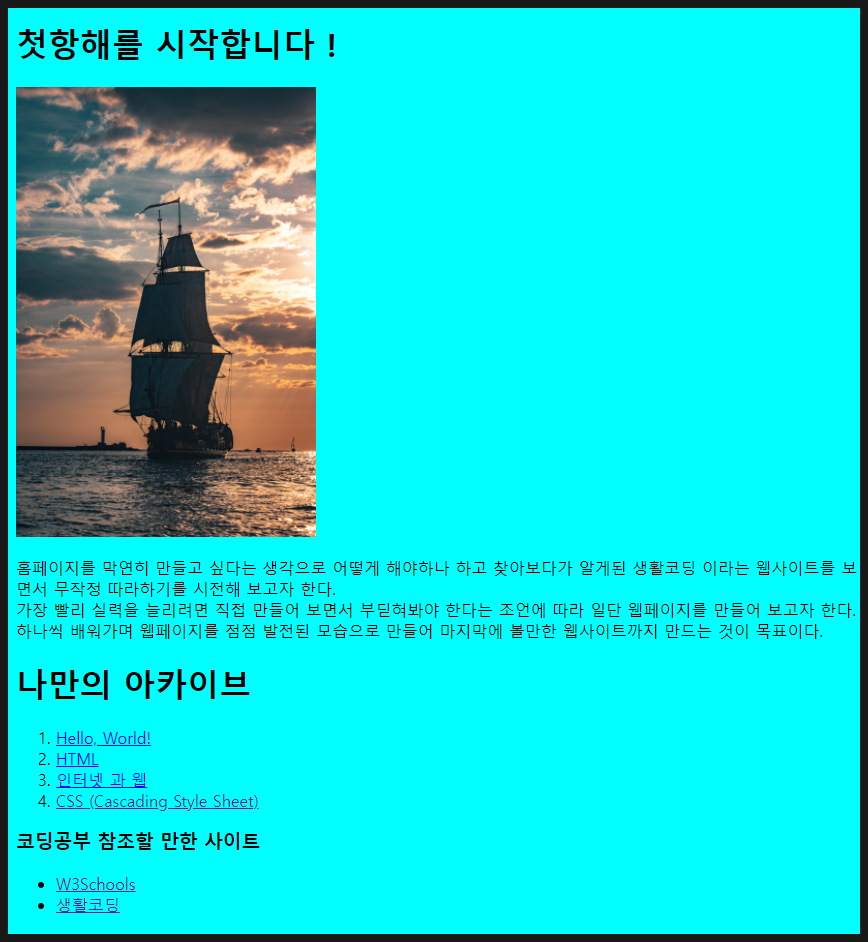
지난번까지 만든 내용에 Holy Grail Layout을 적용해서 업데이트 해 보겠습니다.
Version 5.
1. 위치 선정.
웹페이지 안의 내용들을 어떻게 배치할 것 인가를 결정해야 합니다. 기본적으로 이 레이아웃은 제목이 주로 들어가는 Header 부문, 링크가 들어갈 부분, 주요 메인 내용이 들어갈 부분, 오른쪽 통상 광고가 들어가는 부분, 마지막으로 footer라는 맨 밑 부분으로 총 5군데에 각각의 특성에 맞추어 넣으면 됩니다. 물론 자신의 취향에 따라 구조는 수정해서 사용하면 됩니다.
<!DOCTYPE html>
<meta charset="utf-8">
<head>
<style>
.container{
display: flex;
flex-direction: column;
}
header{
border-bottom:1px solid gray;
padding-left:20px;
}
footer{
border-top:1px solid gray;
padding:20px;
text-align: center;
}
.content{
display:flex;
}
.content nav{
border-right:1px solid gray;
}
.content aside{
border-left:1px solid gray;
}
nav, aside{
flex-basis: 150px;
flex-shrink: 0;
}
main{
padding:10px;
}
</style>
</head>
<body style="background-color: aqua;">
<div class="container">
<header>
<h1> 첫항해를 시작합니다 ! </h1>
</header>
<section class="content">
<nav>
<ol>
<li> <a href = "hello.html"> Hello, World! </a> </li>
<li> <a href = "html"> HTML </a></li>
<li> <a href="internet.html"> 인터넷 과 웹 </a> </li>
<li> <a href="css.html"> CSS</a> </li>
</ol>
</nav>
<main>
<img src="img/vessel.jpg" width="300px">
<p>홈페이지를 막연히 만들고 싶다는 생각으로 어떻게 해야하나 하고 찾아보다가 알게된 생활코딩 이라는 웹사이트를 보면서 무작정 따라하기를 시전해 보고자 한다. <br>
가장 빨리 실력을 늘리려면 직접 만들어 보면서 부딛혀봐야 한다는 조언에 따라 일단 웹페이지를 만들어 보고자 한다. 하나씩 배워가며 웹페이지를 점점 발전된 모습으로 만들어 마지막에 볼만한 웹사이트까지 만드는 것이 목표이다. </p>
</main>
<aside>
<h4> 코딩공부 참조할 <br> 만한 사이트 </h4>
<ul>
<li> <a href="https://www.w3schools.com/">W3Schools</a></li>
<li><a href="https://opentutorials.org/course/1">생활코딩</a></li>
</ul>
</aside>
</section>
<footer>
<a href="index.html">홈페이지</a>
</footer>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> Making Web </title>
<style>
.container{
display: flex;
flex-direction: column;
}
header{
border-bottom:1px solid gray;
padding-left:20px;
}
footer{
border-top:1px solid gray;
padding:20px;
text-align: center;
}
.content{
display:flex;
}
.content nav{
border-right:1px solid gray;
}
.content aside{
border-left:1px solid gray;
}
nav, aside{
flex-basis: 150px;
flex-shrink: 0;
}
main{
padding:10px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1> CSS (Cascading Style Sheet)</h1>
</header>
<section class="content">
<nav>
<ol>
<li> <a href = "hello.html"> Hello, World! </a> </li>
<li> <a href = "html"> HTML </a></li>
<li> <a href="internet.html"> 인터넷 과 웹 </a> </li>
<li> <a href="css.html"> CSS</a> </li>
</ol>
</nav>
<main>
<h2 style="text-align: center; color:blue"> CSS (Cascading Style Sheet) </h2>
<img src="img/css.png" width="200px"> <br>
종속형 시트 또는 캐스케이딩 스타일 시트(Cascading Style Sheets, CSS)는 마크업 언어가 실제 표시되는 방법을 기술하는 스타일 언어(style sheet language)로, HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다. W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다.
기본 파일명은 style.css이다.
마크업 언어(ex: HTML)가 웹사이트의 몸체를 담당한다면 CSS는 옷과 액세서리처럼 꾸미는 역할을 담당한다고 할 수 있다. 즉, HTML 구조는 그대로 두고 CSS 파일만 변경해도 전혀 다른 웹사이트처럼 꾸밀 수 있다.
<p> 출처 : <a href="https://ko.wikipedia.org/wiki/CSS">위키백과 </a> </p>
</main>
<aside>
<h4> 코딩공부 참조할 <br> 만한 사이트 </h4>
<ul>
<li> <a href="https://www.w3schools.com/">W3Schools</a></li>
<li><a href="https://opentutorials.org/course/1">생활코딩</a></li>
</ul>
</aside>
</section>
<footer>
<a href="index.html">홈페이지</a>
</footer>
</div>
</body>
</html>
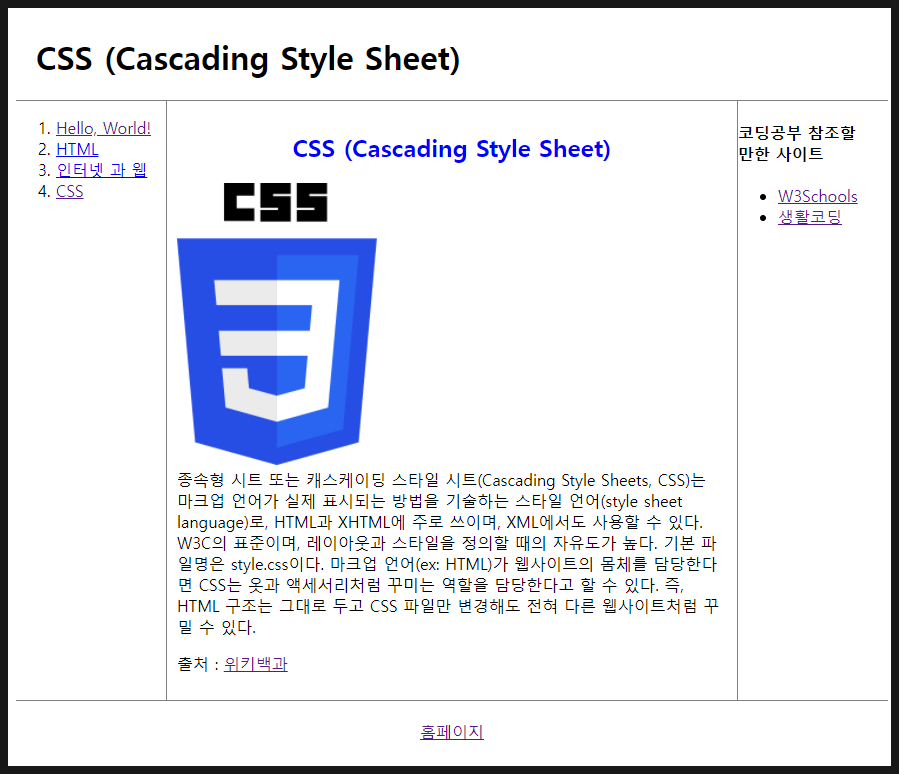
<head> 부문에 <style> 태그 안 내용을 그대로 복사해서 붙여넣기를 하고, <body> 부문안에 <nav> 태그에는 각각의 다른 페이지를 가는 링크들을 집어넣고, <main> 태그에는 내용을 오른쪽에 나타날 <aside> 태그에는 광고대신 코딩공부 참조할 만한 사이트를 넣었습니다. <footer> 부분에는 홈페이지 역할을 할 index.html을 지정했습니다.
2. 실행결과


어떠신가요? 저는 이 디자인으로 나온 웹페이지를 처음 봤을 때 "오호라, 다른 웹페이지하고 별반 다르지 않은데, 프로그래머가 된건가?" 하는 건방진 생각도 했었던 것 같습니다.
다음 회차부터는 모르고 그냥 카피했던 것들을 하나씩 알아보면서, 좀 더 폼나게 업데이트를 해보고자 합니다.
빠르지는 않지만, 느리더라도 지치지 않게 가보자 !!!
'50대에 코딩에 도전해 봅니다.' 카테고리의 다른 글
| 9. CSS - 선택자 ( Selector ) (0) | 2022.02.23 |
|---|---|
| 8. CSS Float (0) | 2022.02.18 |
| 6. CSS ? 넌 누구냐? (0) | 2022.02.16 |
| 5. HTML <li>, <img> 태그 활용 (0) | 2022.02.15 |
| 4. HTML의 중심 <a> 태그 (0) | 2022.02.14 |




댓글