※ 늦게라도 "코딩" 이란 것을 배워봐야 겠다는 사람이 있다면 혹시라도 도움이 될까 해서 나의 경험담을 적어보려 합니다.
>>> HTML - table 태그
지난 회차에 CSS-선택자에 대해서 기본적인 몇가지를 이용해서 웹페이지를 업데이트를 해봤습니다. CSS는 혼자서는 그 기능을 못하지만, HTML과 케미를 이루면 웹페이지를 풍성하게 만들어 주는 역할을 합니다. HTML의 table 태그는 말 뜻 그대로 "표"를 만들어지는 태그인데, 이 table은 CSS를 만나면 다른 태그들보다 시너지 효과가 큽니다. 그래서, CSS를 어느 정도 이해한 후 table 태그에 대해서 알아보려고 합니다.
Table 태그의 구성원들
1. <table> </table>
표로 나타내고자하는 전체를 감싸주는 태그입니다.
2. <td> </td>
표 안의 각각의 내용이 들어갈 셀을 나타내는 태그입니다. 이 태그가 내용을 감싸고 있어야 표현이 됩니다. 사실 table 과 td 태그만 있어도 표는 만들 수 있습니다.
3. <tr> </tr>
<tr> 은 table row 약자입니다. 즉 표의 줄을 나타내 주는 역할을 합니다.
위 3개의 태그가 있으면 표를 만들 수 있습니다. 우리가 흔히 아는 표 형식을 하나 만들어 본다면,
<table border="1">
<tr>
<td>1</td>
<td> HTML </td>
<td>웹 문서를 만들기 위하여 사용하는 기본적인 웹 언어의 한 종류이다. </td>
</tr>
<tr>
<td>2</td>
<td>CSS</td>
<td>옷과 액세서리처럼 꾸미는 역할을 담당</td>
</tr>
<tr>
<td>3</td>
<td>Java Script</td>
<td>객체 기반의 스크립트 프로그래밍 언어이다.</td>
</tr>
</table>
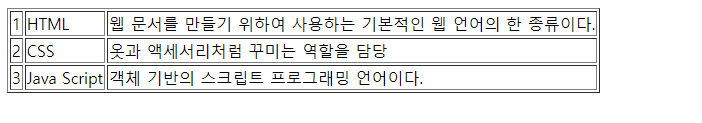
결과물을 보시면, td 내용에 맞추어 폭(width)이 자동 설정이 되기 때문에 자신의 기호에 맞는 Table내의 셀을 만드려면 CSS의 도움이 필요합니다. 이 때 CSS 선택자를 이용하면 훨씬 다양하게 표를 꾸밀 수 있습니다.
Table에서 CSS 활용
<head>
<style>
#table1 {
width: 100%;
border: 1px solid blue;
border-collapse: collapse;
}
.col1{
width : 10%;
text-align: center;
border: 1px solid blue;
border-collapse: collapse;
color: blueviolet;
}
.col2{
width : 20%;
text-align: center;
border: 1px solid blue;
border-collapse: collapse;
}
.col3{
width : 70%;
text-align: left;
border: 1px solid blue;
border-collapse: collapse;
}
tr {
height: 50px;
}
</style>
</head>< head> 내 CSS 항목
<body>
<table id="table1">
<tr>
<td class="col1">1</td>
<td class="col2"> HTML </td>
<td class="col3">웹 문서를 만들기 위하여 사용하는 기본적인 웹 언어의 한 종류이다. </td>
</tr>
<tr>
<td class="col1">2</td>
<td class="col2">CSS</td>
<td class="col3">옷과 액세서리처럼 꾸미는 역할을 담당</td>
</tr>
<tr>
<td class="col1">3</td>
<td class="col2">Java Script</td>
<td class="col3">객체 기반의 스크립트 프로그래밍 언어이다.</td>
</tr>
</table>
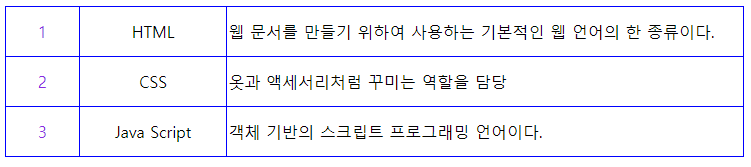
한결 보기에 편해지지 않았나요?
Table에서 <tr>은 행이고, <tr> 안의 <td>는 열을 나타내는데, 각 열끼리 class로 묶어 놓으시면 표 디자인을 짜는 데 많이 편리하실 겁니다. Table을 만들 때 첫행을 작성할 때 <td>태그에 순차적으로 colum1,colum2...형태로 만든 후에 각 행을 복사해서 만드시면 수월하게 구분해서 각 열마다 원하는 폭과 위치, 색깔 등을 지정하는 데 편하게 만들 수 있습니다. 그외에 각 셀 하나나 혹은 행 하나만의 변화가 필요하면 inline으로 처리하는 것이 편리했었던 것 같습니다.
Thead / Tbody / Tfoot
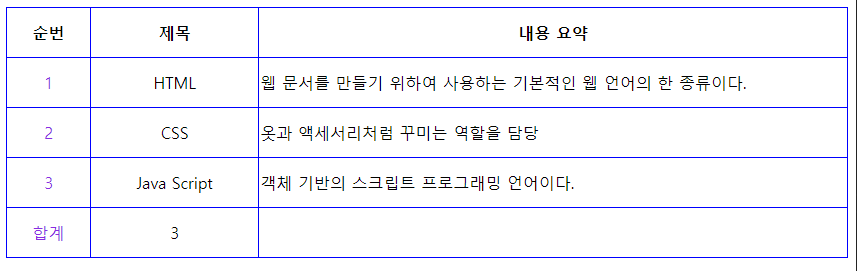
머릿말 / 본문 / 맺음말이라 생각하시면 됩니다. 따로 사용하지 않아도 표를 만드는 데에는 지장이 없습니다. 다만 구분자 역할은 충분히 합니다. 그리고 머릿말의 경우, <th>태그와 함께 쓰는데, 이 태그를 쓰면 글자가 굵게(blod) 나옵니다.
<table id="table1">
<thead>
<th>순번</th>
<th>제목</th>
<th>내용 요약</th>
</thead>
<tbody>
<tr>
<td class="col1">1</td>
<td class="col2"> HTML </td>
<td class="col3">웹 문서를 만들기 위하여 사용하는 기본적인 웹 언어의 한 종류이다. </td>
</tr>
<tr>
<td class="col1">2</td>
<td class="col2">CSS</td>
<td class="col3">옷과 액세서리처럼 꾸미는 역할을 담당</td>
</tr>
<tr>
<td class="col1">3</td>
<td class="col2">Java Script</td>
<td class="col3">객체 기반의 스크립트 프로그래밍 언어이다.</td>
</tr>
</tbody>
<tfoot>
<tr>
<td class="col1"> 합계 </td>
<td class="col2"> 3 </td>
<td class="col3"> </td>
</tr>
</tfoot>
</table>
빠르지는 않지만, 느리더라도 지치지 않게 가보자 !!!
'50대에 코딩에 도전해 봅니다.' 카테고리의 다른 글
| 13. 클라이언트(Client) vs 서버( Server) (0) | 2022.03.16 |
|---|---|
| 12. HTML <iframe> 태그 (0) | 2022.03.12 |
| 9. CSS - 선택자 ( Selector ) (0) | 2022.02.23 |
| 8. CSS Float (0) | 2022.02.18 |
| 7. CSS 레이아웃(Layout) (0) | 2022.02.17 |




댓글