※ 늦게라도 "코딩" 이란 것을 배워봐야 겠다는 사람이 있다면 혹시라도 도움이 될까 해서 나의 경험담을 적어보려 합니다.
>>> CSS - Float
지난 회차에 레이아웃을 Holy Grail Layout을 이용해서 기존 만들어 왔던 내용을 업데이트를 했습니다. 이제 큰 구조의 설계는 끝난 것이라 이제는 내부 인테리어를 잘 꾸미는 것과 자신의 넣고 싶은 데이터를 계속 늘려가시면 하나의 근사한 웹사이트가 완성될 것입니다.
Version 5.
이제 내부 인테리어를 꾸며 보려 합니다.

위에 이미지만 좀 생뚱맞게 있는 것 같아 이미지 옆으로 아래의 내용이 나타나게 해보려 합니다.
CSS - Float 활용하기
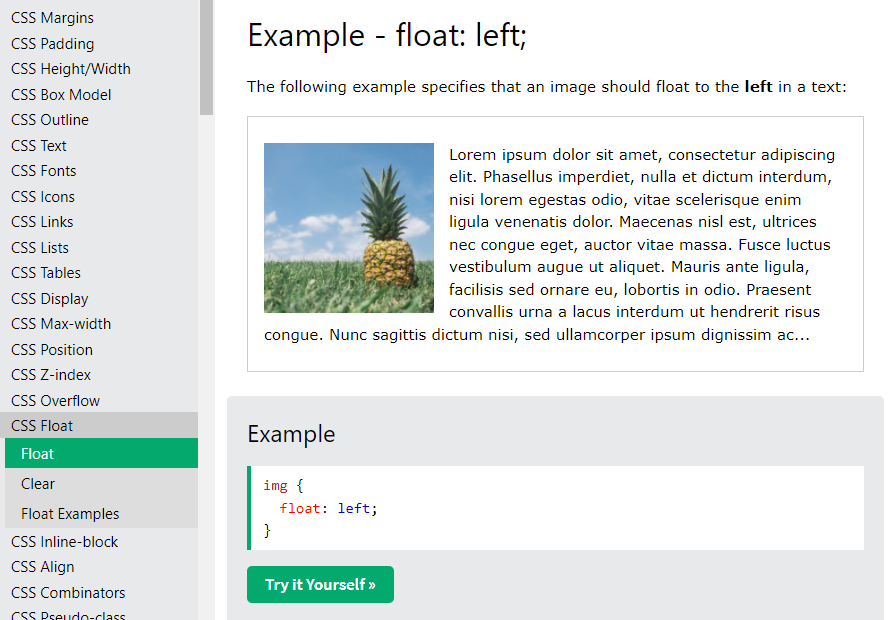
이럴 때, 가장 유용한 것이 float라는 것 입니다. 우선, w3c school로 일단 찾아갑니다.

딱 맞아보이는 예시를 찾습니다. 그리고 일단 코드를 카피해 옵니다.
<style>
img {
float: left;
}
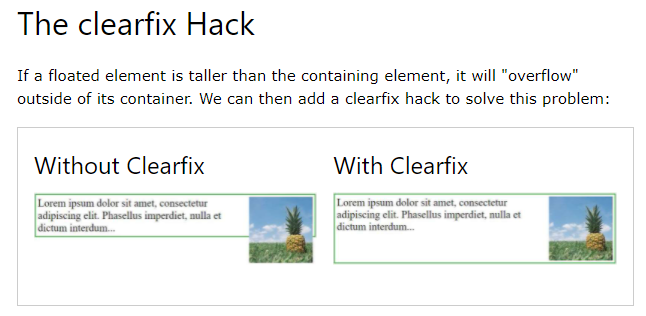
</style>그런데, float 밑에 Clear란 것이 보여 호기심에 한 번 들어가 봤습니다.

예시 그림을 보니, clearfix라는 것을 쓰는 게 더 나을 것 같아 바로 카피해 옵니다.
<style>
div {
border: 3px solid #4CAF50;
padding: 5px;
}
.img2 {
float: right;
}
.clearfix {
overflow: auto;
}
</style>
<div class="clearfix">
<img class="img2" src="pineapple.jpg" alt="Pineapple" width="170" height="170">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet...
</div>
Version 6.
그리고, 나의 코드에 적용시켜 봅니다.
<head>
<meta charset="utf-8">
<title> Making Web </title>
<style>
.container{
display: flex;
flex-direction: column;
}
header{
border-bottom:1px solid gray;
padding-left:20px;
}
footer{
border-top:1px solid gray;
padding:20px;
text-align: center;
}
.content{
display:flex;
}
.content nav{
border-right:1px solid gray;
}
.content aside{
border-left:1px solid gray;
}
nav, aside{
flex-basis: 150px;
flex-shrink: 0;
}
main{
padding:10px;
}
/* 추가분 */
.clearfix {
overflow: auto;
border: 3px solid #4CAF50;
padding: 5px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1> CSS (Cascading Style Sheet)</h1>
</header>
<section class="content">
<nav>
<ol>
<li> <a href = "hello.html"> Hello, World! </a> </li>
<li> <a href = "html"> HTML </a></li>
<li> <a href="internet.html"> 인터넷 과 웹 </a> </li>
<li> <a href="css.html"> CSS</a> </li>
</ol>
</nav>
<main>
<div class="clearfix">
<h2 style="text-align: center; color:blue"> CSS (Cascading Style Sheet) </h2>
<img src="img/css.png" width="200px" style="float:left;">
<p >
종속형 시트 또는 캐스케이딩 스타일 시트(Cascading Style Sheets, CSS)는 마크업 언어가 실제 표시되는 방법을 기술하는 스타일 언어(style sheet language)로, HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다. W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다.
기본 파일명은 style.css이다.
마크업 언어(ex: HTML)가 웹사이트의 몸체를 담당한다면 CSS는 옷과 액세서리처럼 꾸미는 역할을 담당한다고 할 수 있다. 즉, HTML 구조는 그대로 두고 CSS 파일만 변경해도 전혀 다른 웹사이트처럼 꾸밀 수 있다.</p>
<br>
<p> 출처 : <a href="https://ko.wikipedia.org/wiki/CSS">위키백과 </a> </p>
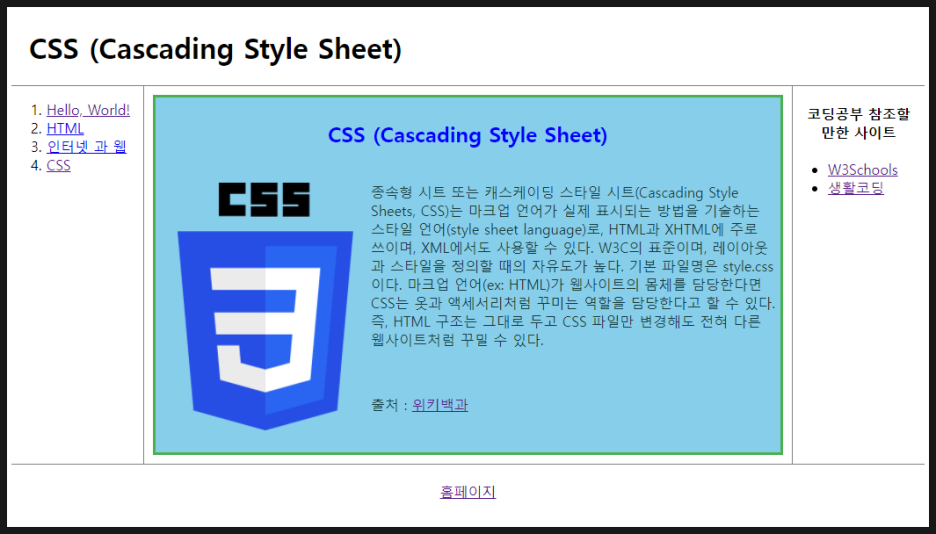
</div>float는 img 태그 안에 inline으로 적용시켰습니다.
결과물은,

좀 나아졌나요? 그런데, 이미지와 본문이 너무 붙어 있고, 본문 내용도 너무 위에 붙어 있는 것 같아 좀 조정이 필요해 보입니다. 이렇게 간격을 띄울 때 유용한 것 중에 하나가 "margin" 입니다.
<img src="img/css.png" width="200px" style="float:left; margin: 20px;">
<p style="margin-top:60px;margin-right:20px;"><img> 에 margin 을 20px, <p>에는 위와 오른쪽에만 주었습니다.
margin은 전체적으로 줄 수도 있고 한 방향씩으로 줄 수도 있습니다.
( 위 : top , 아래 : botton, 좌 : left, 우 : right)
간격을 준 결과물은,

background-color를 살짝 넣어 봤습니다.
다른 페이지에도 적용해 보시기 바랍니다.
레이아웃에 내부 인테리어까지 완성되었으면, 지금부터는 내용을 계속 채워나가시면 됩니다. 그러다 아 이런 디자인은 어떨까 생각이 드시면, 그 때 열심히 검색해서 적절한 방법을 찾아 업그레이드 하시면 됩니다.
저의 최애는 W3C School 이었습니다. 영어로 되어 있긴 하지만, 코드나 그림을 보면 쉽게 이해할 수 있습니다. 그리고 그외에도 많은 블로그, 웹사이트를 만나실 수 있을 겁니다.
다음 회차에는 selector에 대해서 아는 데까지 한 번 설명해 보겠습니다. 그리고 나만의 노트도 계속 업데이트 하겠습니다.
빠르지는 않지만, 느리더라도 지치지 않게 가보자 !!!
'50대에 코딩에 도전해 봅니다.' 카테고리의 다른 글
| 10. HTML - <table> 태그 (0) | 2022.03.06 |
|---|---|
| 9. CSS - 선택자 ( Selector ) (0) | 2022.02.23 |
| 7. CSS 레이아웃(Layout) (0) | 2022.02.17 |
| 6. CSS ? 넌 누구냐? (0) | 2022.02.16 |
| 5. HTML <li>, <img> 태그 활용 (0) | 2022.02.15 |




댓글