※ 늦게라도 "코딩" 이란 것을 배워봐야 겠다는 사람이 있다면 혹시라도 도움이 될까 해서 나의 경험담을 적어보려 합니다.
지난 회차에 HTML의 <iframe> 태그를 이용해서 유튜브 동영상을 나의 웹페이지로 가져오는 것을 했습니다. <a> 태그와 <iframe> 태그가 연결이라는 의미에서 HTML의 가장 핵심이라고 생각합니다.
클라이언트(Client) vs 서버(Server)
이번 회차에는 HTML과 CSS에서 좀 확장된 개념에 대해서 얘기해 보고자 합니다.
코딩을 시작하고서 관련 검색을 해보면서 많이 접해봤던 단어가 클라이언트, 서버, 프론트엔드,백엔드 등등 HTML도 처음에 낯설었던 시기에 도대체 무슨 말이지 하면서도 서버라는 말은 회사 다니면서 "서버가 다운되어서 시스템이 잘 작동하지 않으니..." 또는 "주말에 서버 점검을 하오니 시스템이 ..." 하는 안내문을 주기적 본 적이 있고 해서 그리 낯설지는 않았습니다.
그러나 내가 알고 있었던 서버는,

Photo by Ian Battaglia on Unsplash
영화에서 본 듯한 사진과 같은 것만을 생각하고 있었던 같습니다.
물론, 네이버, 카카오, 구글, MS 같은 회사들은 위 사진과 같은 대형 서버들을 가지고 있을 것입니다. 그렇다고 서버들이 다 위 사진처럼 큰 것은 아닙니다. 컴퓨터 한 대가 서버 역할을 할 수 있습니다. 심지어 내 컴퓨터 안에 서버를 두고서 동시에 클라이언트로서의 작업을 할 수도 있습니다.
위키백과에 따르면,
서 버
웹서버
웹 서버(web server)는 다음의 두 가지 뜻 가운데 하나이다.
1. 웹 서버 : 웹 브라우저와 같은 클라이언트로부터 HTTP 요청을 받아들이고, HTML 문서와 같은 웹 페이지를 반환하는 컴퓨터 프로그램
2. 웹 서버 (하드웨어) : 위에 언급한 기능을 제공하는 컴퓨터 프로그램을 실행하는 컴퓨터
웹 서버(Web Server)는 HTTP를 통해 웹 브라우저에서 요청하는 HTML 문서나 오브젝트(이미지 파일 등)을 전송해주는 서비스 프로그램을 말한다.
위와 같이 설명하고 있습니다. 처음에는 이것을 찾아보고서는 잘 이해를 하지 못했습니다. 서버라고 하면 물리적인 실체가 있는 것이라고만 생각했었는데, 서버는 "프로그램 또는 장치를 의미한다" 고 정의됩니다. 반면, 웹서버의 정의의 마지막을 보시면 "전송해주는 서비스 프로그램" 이라는 것입니다.
여기서 지금부터 언급하는 서버는 웹서버에 한정해서 얘기하도록 하겠습니다.
서버의 상대인 클라이언트를 찾아봤습니다. 몇가지 의미가 나오는데, 그 중에 "컴퓨팅" 과 함께 있는 것을 선택했습니다.
클라이언트(컴퓨팅)
컴퓨터 네트워크에서 클라이언트(client, 문화어: 의뢰기)는 네트워크를 통하여 서버라는 다른 컴퓨터 시스템 상의 원격 서비스에 접속할 수 있는 응용 프로그램이나 서비스를 말한다. 구체적으로 말하면 클라이언트-서버 구조에서 서버에서 그 서버가 제공하는 서비스를 요청하고, 또는 서비스 요청을 위해 필요 인자를 서버가 원하는 방식에 맞게 제공하며, 서버로부터 반환되는 응답에 사용자에게 적절한 방식으로 표현하는 기능을 가진 프로그램이나 시스템이다.
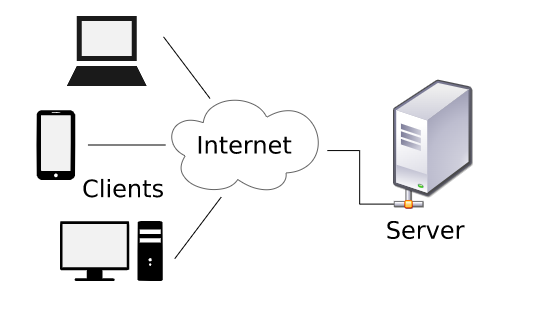
그리고 함께 찾은 아래의 다이어그램을 보며 기본적인 개념을 어렴풋이 이해할 수 있었습니다.

인터넷을 통해 서버 컴퓨터와 통신하고 있는 클라이언트 컴퓨터의 컴퓨터 네트워크 다이어그램.
이렇게 "클라이언트", "웹서버" 를 검색해보며 클라이언트와 서버에 대하여 알게 된 내용을 정리해 봤습니다.
일상에서의 클라이언트(Cliernt) 라고 하면 서비스를 제공받는 고객을 의미하고 이에 상대 개념으로 서비스를 공급하는 제공자를 서버(Server)라 하고 할 수 있습니다.

이 개념을 그대로 웹(Web)에서 한정해서 적용한다면, 웹 브라우저 즉 우리가 쓰고 있는 크롬,익스플로어,사파리 등이 클라이언트라 할 수 있습니다.



이를 상대하는 웹 서버에는 아파치(Apache), 엔진엑스(nginx), 마이크로소프트사의 IIS(Internet Information Services) 등 이 있습니다. ( 솔직히 코딩 공부 전에는 전혀 알지 못했던 웹서버들의 이름입니다. 저는 웹서버라고 해도 장치로만 생각했지 "프로그램"이라고 전혀 모르고 있었습니다. )

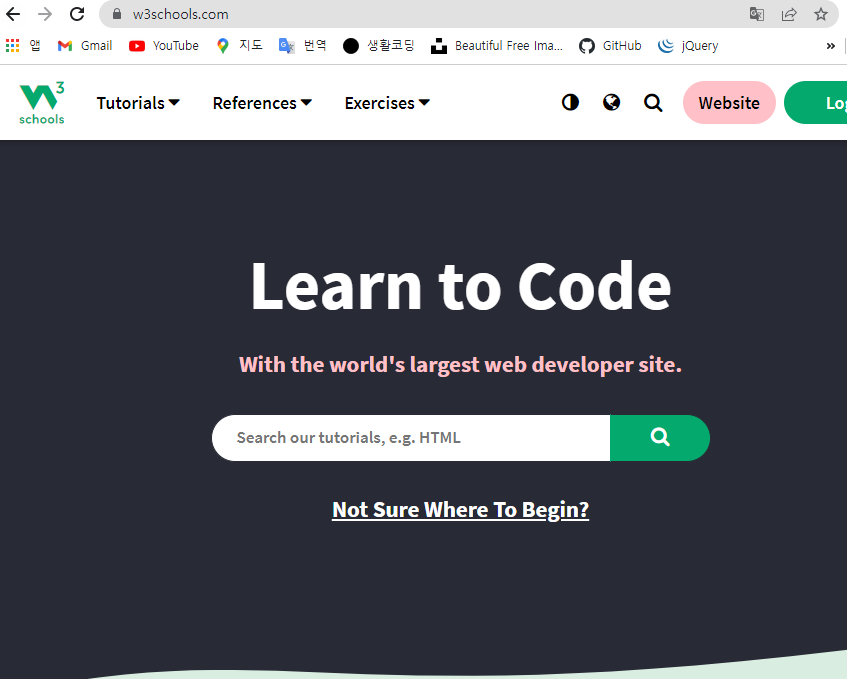
이 둘의 상호작용 원리는 먼저 웹 브라우저, 즉 크롬이나 익스플로어 등에서 내가 원하는 웹페이지 주소를 입력하는 것은 이 웹 브라우저가 웹 서버에 요청(Request) 하는 것을 의미합니다.

그리고 이 웹서버는 그 입력된 주소를 찾아 클라이언트한테 응답(Response)을 하게 되면 하면 웹 브라우저에 웹페이지가 나타납니다 .

이것이 인터넷이 작동하는 기본 원리라고 합니다. 여기서 요청을 하는 웹 브라우저를 클라이언트, 즉 요청을 하는 고객이라는 비유로 해서 클라이언트라고 정했다고 하고 응답하는 웹서버를 사업자라는 개념으로 서버라고 정했다고 합니다.
제 나름대로 해석하기를 크롬(클라이언트)을 열고 웹페이지 주소를 입력(요청)하면 크롬이 웹페이지가 저장되어 있는 컴퓨터(서버) 안에 웹서버(아파치)가 웹페이지를 나타나게(응답) 해주는 것이라 이해했습니다.
Front-end vs Back-end


이런 개념으로 웹 개발을 위한 언어를 구분한다면, 웹 브라우저 관련 언어는 HTML, CSS, JavaScript 등이 있습니다. 또 이 부분을 프론트엔드(Front-end)로 표현하기도 합니다.
또한, 웹 서버 관련 언어는 PHP, Node.js, MySQL 등이 있고 이 부분을 백엔드(Back-end)로 구분하기도 합니다.
'50대에 코딩에 도전해 봅니다.' 카테고리의 다른 글
| 15. Java Script 란 ? (0) | 2022.03.22 |
|---|---|
| 14. 내 컴퓨터에 웹서버 설치하기 (0) | 2022.03.18 |
| 12. HTML <iframe> 태그 (0) | 2022.03.12 |
| 10. HTML - <table> 태그 (0) | 2022.03.06 |
| 9. CSS - 선택자 ( Selector ) (0) | 2022.02.23 |




댓글