※ 늦게라도 "코딩" 이란 것을 배워봐야 겠다는 사람이 있다면 혹시라도 도움이 될까 해서 나의 경험담을 적어보려 합니다.
지난 회차에 웹서버를 내 컴퓨터에 설치하는 방법을 나름대로 적어봤습니다. 요즘은 무료호스팅하는 곳을 잘 찾아 활용하는 것이 더 효율적이긴 하지만, 기본적인 개념을 이해하는 데에는 내 컴퓨터에 설치해서 연습해보는 것이 많은 도움이 될 것입니다.
14. 내 컴퓨터에 웹서버 설치하기
※ 늦게라도 "코딩" 이란 것을 배워봐야 겠다는 사람이 있다면 혹시라도 도움이 될까 해서 나의 경험담을 적어보려 합니다. 지난 회차에 클라이언트 와 서버의 개념에 대해 알아보면서 웹서
pmxsg.tistory.com
바퀴를 새로 만들지 마라
코딩 공부를 하면서 알게된 것인데, 프로그래머들 사이에는 “바퀴를 새로 만들지 마라” 라는 말이 있답니다. 이 말은 바퀴를 새로 만드는 데 시간을 허비하지 말고 바퀴를 가져와서 사용하고 더 업그레이드 하는 데 집중하는 것이 더 효율적이라는 뜻이랍니다.
아마도, 이런 생각이 오픈 소스가 급성장하고 있는 가장 큰 이유가 아닐까 생각합니다. 이미 만들어진 코드는 서로 공유하고 이것을 업그레이드하고 다시 공유하고...
이번 회차부터는 Java Script에 대해 알아보고자 합니다. 아직 시작한 지 얼마안 된 초짜이니 많은 바퀴를 가져다 쓰고 같이 공부하는 마음으로 해보고자 합니다. 교재는 W3 School, MDN Documents, 생활코딩, tcp school 등 웹사이트를 중점으로 내가 공부 하면서 정리한 내용을 하나씩 올려 보겠습니다.
이미 나와있는 많은 코드를 접해보는 것이 이해하는 데 많은 도움이 되지 않을까 싶어 참조할 만한 코드를 포함하고자 합니다. 나중에 직접 참조하시기 편하게 출처를 가급적 링크를 걸어놓도록 하겠습니다.
>>> Java Script 란 ?
아마도 Java Script를 소개할 때 가장 처음에 나오는 것이,
HTML는 내용을 작성하는 정보의 역할,
CSS는 디자인을 담당하고,
Java Script로는 동작을 구현한다.
JavaScript는 정적인 웹페이지를 동적으로 움직이게 할 수 있는 역할을 담당합니다.
W3C School에서는 ,
JavaScript는 세계에서 가장 인기 있는 프로그래밍 언어입니다.JavaScript는 웹의 프로그래밍 언어입니다.
자바스크립트는 배우기 쉽습니다.
Java Script는 웹 브라우저에서 사용되나, Node.js와 같은 프레임워크를 사용하면 서버 측 프로그래밍에서도 사용할 수 있고, 현재 컴퓨터나 스마트폰 등에 포함된 대부분의 웹 브라우저에는 자바스크립트 인터프리터가 내장되어 있다고 합니다.
그만큼 Java Script는 웹상에서는 가장 많이 사용되고 있는 프로그래밍 언어입니다.

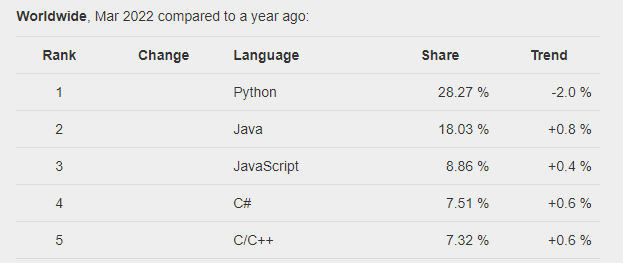
https://pypl.github.io/PYPL.html
PYPL PopularitY of Programming Language index
PYPL popularity of programming language
pypl.github.io

구글에서 언어 튜토리얼 검색 빈도를 분석하는 Pypl 프로그래밍 언어
선호도 지수에서 JavaScript는 Python,Java에 이어 세번째에 위치할 만큼 인기가 있습니다.
>>> Java Script로 할 수 있는 것들
1. JavaScript는 HTML 콘텐츠를 변경할 수 있습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript 소개</title>
</head>
<body>
<h2> Java Script로 할 수 있는 일</h2>
<p id="demo">JavaScript는 HTML 콘텐츠를 변경할 수 있습니다</p>
<button type="button" onclick='document.getElementById("demo").innerHTML = "Hello JavaScript!"'>
확인 </button>
</body>
</html>https://pmxsg.github.io/Web/javascript8.html
JavaScript 소개
Java Script로 할 수 있는 일 JavaScript는 HTML 콘텐츠를 변경할 수 있습니다 확인
pmxsg.github.io
위 코드에서 HTML <p> 태그 (id="demo")를 찾아 안에 있는 내용(콘텐츠/innerHTML)을 "Hello JavaScript"로 변경할 수 있습니다.
{ onclick='document.getElementById("demo").innerHTML = "Hello JavaScript!"' }
클릭할 때, demo안의 내용을 "Hello JavaScript!" 바꾸라는 코드 입니다.
2. JavaScript는 HTML 속성 값을 변경할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript 소개</title>
</head>
<body>
<h2> Java Script로 할 수 있는 일</h2>
<p>JavaScript는 HTML 속성(attribute) 값을 변경할 수 있습니다.</p>
<p>이 예제에서 JavaScript는 <img> 태그의 src(source) 속성 값을 변경합니다.</p>
<button onclick="document.getElementById('myImage').src='pic_bulbon.gif'">Turn on the light</button>
<img id="myImage" src="pic_bulboff.gif" style="width:100px">
<button onclick="document.getElementById('myImage').src='pic_bulboff.gif'">Turn off the light</button>
</body>
</html>
{ onclick="document.getElementById('myImage').src='pic_bulbon.gif'" }
클릭할 때 img src를 pic_bulbon.gif 를 사용하라는 코드 입니다.
{ onclick="document.getElementById('myImage').src='pic_bulboff.gif'" }
클릭할 때 img src를 pic_bulbon.gif 를 사용하라는 코드 입니다.
즉, 클릭할 때 마다 사진을 바꾸는 코드 입니다.
3. JavaScript는 HTML 스타일(CSS)을 변경할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript 소개</title>
</head>
<body>
<h2> Java Script로 할 수 있는 일</h2>
<p id="demo">JavaScript는 HTML 스타일(CSS)을 변경할 수 있습니다.</p>
<button type="button" onclick="document.getElementById('demo').style.fontSize='35px'">Click Me!</button>
</body>
</html>
JavaScript 소개
Java Script로 할 수 있는 일 JavaScript는 HTML 스타일(CSS)을 변경할 수 있습니다. Click Me!
pmxsg.github.io
{ onclick="document.getElementById('demo').style.fontSize='35px'" }
클릭할 때, "demo" 안 내용의 디자인(CSS)을 폰트크기를 35px로 바꾸라는 코드입니다.
CSS의 태그인 style을 써서 디자인을 바꾸는 코드입니다.
4. JavaScript는 HTML 요소를 숨길 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript 소개</title>
</head>
<body>
<h2> Java Script로 할 수 있는 일</h2>
<p id="demo"> JavaScript는 HTML 요소를 숨길 수 있습니다.</p>
<button type="button" onclick="document.getElementById('demo').style.display='none'"> 숨기기!</button>
</body>
</html> { onclick="document.getElementById('demo').style.display='none'" }
클릭할 때, "demo" 안 내용을 숨기라는 코드입니다.
5. JavaScript는 HTML 요소를 표시할 수 있습니다
<!DOCTYPE html>
<html>
<body>
<h2> Java Script로 할 수 있는 일</h2>
<p>JavaScript는 숨어있는 HTML 요소를 표시할 수 있습니다</p>
<p id="demo" style="display:none">Hello JavaScript!</p>
<button type="button" onclick="document.getElementById('demo').style.display='block'">Click Me!</button>
</body>
</html>
{ <p id="demo" style="display:none"> }
p 태그 안의 내용을 숨기라는 코드입니다.
{ onclick="document.getElementById('demo').style.display='block'" }
클릭할 때, 숨어있던 demo 속의 내용이 나타내게 하는 코드 입니다.
Java Script는 웹페이지를 동적으로 작동하게 하여 웹페이지가 더 풍성하게 해줍니다.
Java Script는 HTML을 기반으로 작업하는 프로그래밍 언어 입니다. 따라서 Java Script 혼자만 작용하는 것은 없습니다. 항상 HTML과CSS 선택자도 함께 언급될 것입니다.
중간중간 html과 css에 대해서도 업데이트 하려고 합니다.
예제는 W3school 에서 가져와 한글 패치를 했습니다. 아래 링크 참조하세요.
JavaScript Introduction
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'50대에 코딩에 도전해 봅니다.' 카테고리의 다른 글
| 17. Java Script - onclick, document.querySelector (0) | 2022.04.14 |
|---|---|
| 16. Java Script - <script> ...</script> 태그 (0) | 2022.04.04 |
| 14. 내 컴퓨터에 웹서버 설치하기 (0) | 2022.03.18 |
| 13. 클라이언트(Client) vs 서버( Server) (0) | 2022.03.16 |
| 12. HTML <iframe> 태그 (0) | 2022.03.12 |




댓글